GameMaker: Studio 中文教程 #2: 2D人物行走
编者按
indienova 会员青铜的幻想为希望了解学习 GameMaker: Studio 的中文读者专门撰写了本系列教程,本文为第二期,主要对这款引擎的界面功能进行了简单介绍,并结合实例讲解如何制作一个 2D 游戏人物行走图。欢迎读者朋友在文章后留言,以便作者能够针对性地安排接下来的教程内容。由于知乎不支持 gif,为获得更好的学习体验,欢迎移步教程原文。
说明
各位好~之前的一篇教程简单介绍了 GameMaker: Studio 这款引擎,并讲解了从官网免费下载并注册使用 GMS 的过程。如果还没有看过或者觉得有些生疏了,可以前往这里复习一遍。
从本篇开始,我迫不及待地要进入具体的开发教程了,我将结合实例,详细为大家展示使用 GMS 开发游戏需要掌握的知识与技巧。
教程素材来自目前与胡桃工作室合作的独立游戏《冰杖秘闻》(The Tale of the Ice Staff)(中文站点见这里)。

目前该游戏已通过 Steam 的 Greeelight,大家有兴趣可以关注它的绿光页面。
我将开发内容整理成教材,是希望能够对有兴趣开发独立游戏的朋友们有所帮助,后续教程也会陆续发表在 indienova 上。
本期概述
教程目标
完成本教程,可以学会在 GMS 中加入一个能够四方向行走的 2D 游戏人物。
所需素材
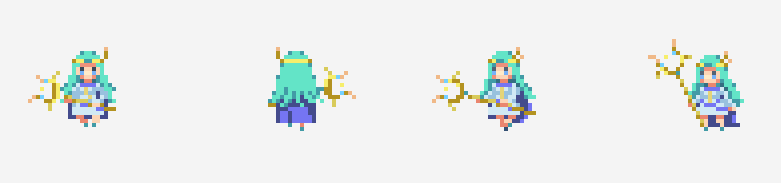
所需要的美术资源是《冰杖秘闻》女主角之一伊瑟拉的正面、背面和侧面的行走动画以及站立动画(本文所用到的全部美术资源可在文章后面的链接下载,也可以访问本教程项目的 github 库):

值得一提的是虽然人物的行走是四个方向,但往左右方向行走的时候通常可以用同一个侧面行走动画来表现。这样做的问题在于细心的玩家会发现为什么有时主角的武器拿在左手,有时又拿在右手呢?不过没关系啦,因为自古以来 2D 游戏业界通常都是这么做的,好像没有发生过玩家因此而不满的事件。
新建项目
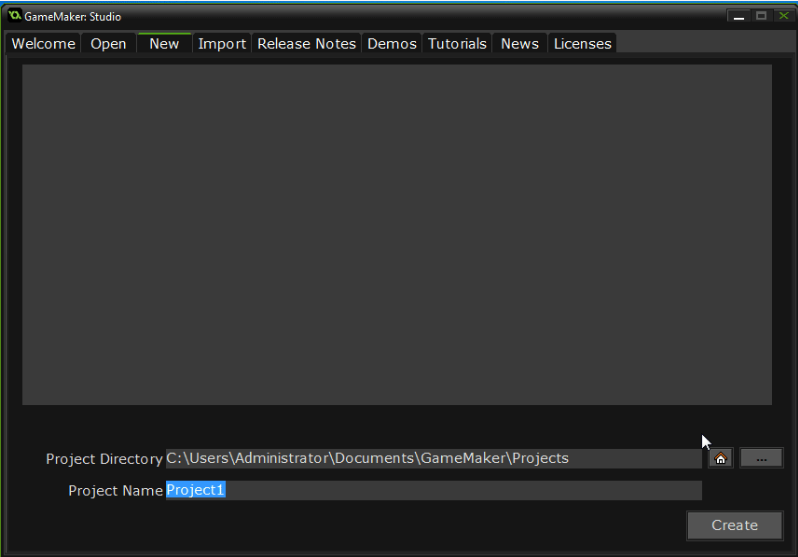
如果这是你第一次打开 GMS,你需要新建一个项目,我把这个项目叫做 Tutorial01:

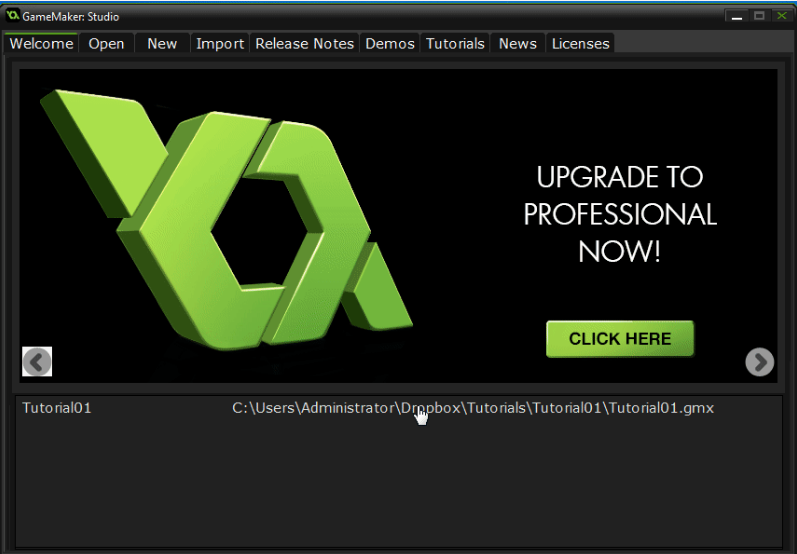
而之后 GMS 会在欢迎页面记住这个项目,所以当你下一次继续你的项目时,只需要在欢迎页面点选你的项目即可:

GMS 界面功能简介

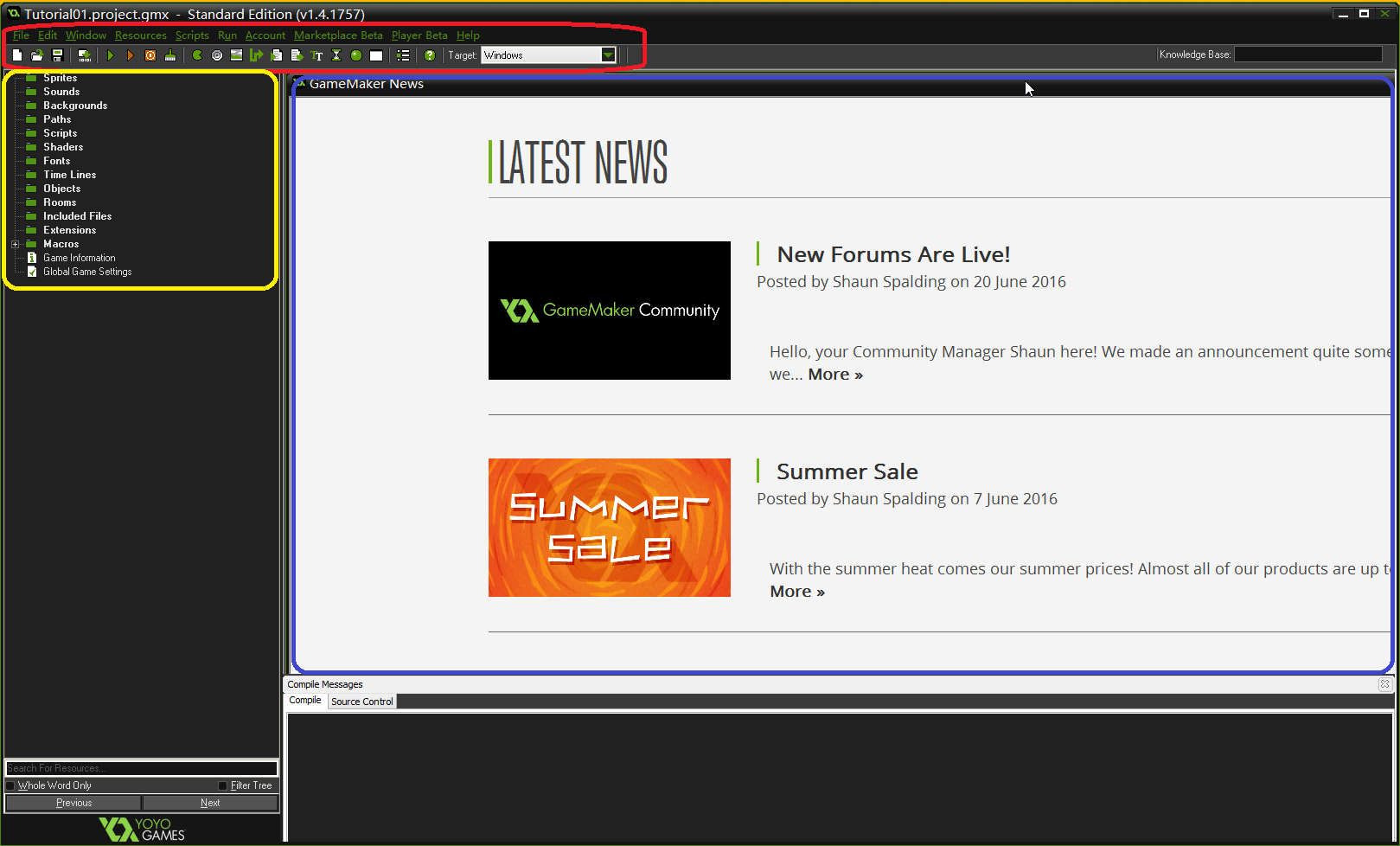
如图中标注,在进入 GMS 后,其大概的模块分为三个部分:
- 菜单及工具栏 (红色区域):所有命令或操作都集中在这里,例如保存游戏、创建新的资源等;
- 资源导航栏 (黄色区域):游戏中所有用到的资源都放在这里,例如 Sprites 动画、Objects、Rooms 等,以类似 Windows 资源管理器的方式存放和管理;
- 工作区 (蓝色区域):所打开的窗口编辑器所在的位置,例如 Sprite 编辑器、Objects 属性编辑器或者脚本编辑器等。

这一点也与 Windows 操作系统类似,通常 GMS 中的同一操作可以通过菜单、工具栏和资源导航栏的右键菜单以及快捷键等多种方式来完成。
以创建一个 Sprite 来说,就分别可以用以下不同方式来进行:
- 在资源导航栏 Sprites 分类的右键菜单中选择 Create Sprite(我最常用的方式);
- 点击工具栏中的吃豆人图标;
- 选择菜单栏命令 Resources -> Create Sprite;
- 使用快捷键(Shift+Ctrl+S)。
导入Sprites
制作游戏内容的第一步通常从导入相关美术资源开始,对于我们所要做的2D场景中的人物伊瑟拉,其美术资源是她的 Sprites 动画。
这里值得一提的是在使用 GMS 开发时需要注意的命名规则问题。因为所有的游戏资源,不管是 Sprites、Objects 还是 Rooms 都是可以在脚本代码中直接使用名字引用的,而在 GMS 所用的脚本语言 GML(Game Maker Language)中,变量可以容乃任意类型的数据(而不是像 Unity 所用的 C# 一样需要事先定义变量的类型)。所以如果我们不对资源的命名加以规范化,就会容易在代码中陷入混乱,搞不清楚当前变量的类型了。
一种大家都在使用的命名规范就是在每个资源名称前加入一个代表该类别的前缀:例如 Sprite 前加 spr_,Object前加 obj_,Room前加 rm_。然后在后面加上用下划线分隔的用于标注该资源内容的单词。按照这样的规则,我们所导入的伊瑟拉的站立动画的合适的名字应该是 spr_ysera_idle,而行走动画需要区分方向分别命名为 spr_ysera_walk_front、spr_ysera_walk_back 和 spr_ysera_walk_side。
通过左侧的资源导航栏可以导入 Sprite 资源,具体操作过程的动图演示可以参见 indienova 版本的教程(知乎专栏不支持 gif 动图)。
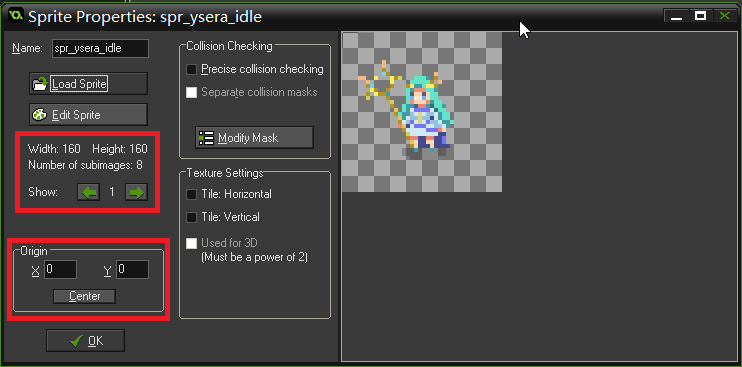
在这个打开的Sprite属性窗口中,目前我们需要关注的是下图两个红框中的信息。上面是该Sprite的像素宽度和高度,总帧数以及当前所显示的帧编号,点击两个指向左右的绿色箭头可以切换当前所在帧从而浏览整个动画。下面这个红框所包含的是该Sprite对应物品的原点。

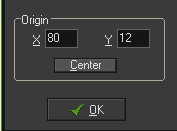
将该 Sprite 的原点值改为X=80、 Y=120(即人物的双脚中间的位置),然后点击 OK,即可完成第一个 Sprite 资源的导入。

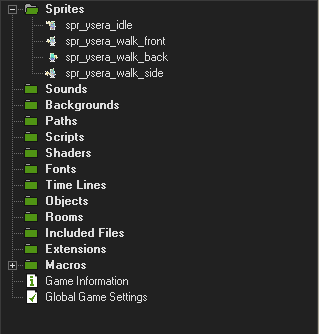
然后按照同样的方式导入剩下三组行走的 Sprites 动画之后,你的资源导航栏里应该是这样的:

创建 Object
GMS 中的 Object 是组成游戏的基本单元,类似 Unity 中的 Prefab,可以理解成游戏中所出现物品的模板。我们为将要加入游戏中的角色伊瑟拉建立一个 Object,按照之前提到的命名规则,把这个 Object 叫做 obj_ysera。并将该 object 的 Sprite 属性选为 spr_ysera_idle,这样当角色被放入场景后,将会默认播放站立动画。
创建 Room
Room 对应游戏的场景,我们暂且先建立一个叫做 rm_test 的测试场景用于查看我们的新加的游戏角色。
在 Room 中加载角色
随后,我们将之前建立的 obj_ysera 放入测试场景 rm_test 中。
首次测试运行
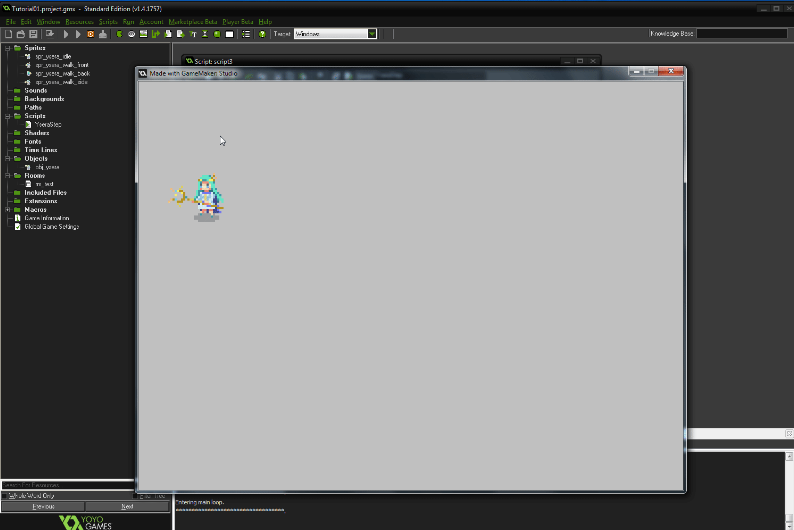
在建立了场景并放入角色后,我们就可以点击工具栏中的绿色播放按钮试试运行一下当前游戏看看效果如何了。
如果这是你的第一次运行,GMS 可能会花数秒的时间来编译,这个时间会随着你的游戏中的资源增加而变长。之后你就可以看到 GMS 的 logo 出现,随后是我们刚刚建立的灰色测试场景与我们的游戏角色伊瑟拉。你会发现目前人物的站立动画快的如同抽风一般,没关系,这是因为我们还没有调整过动画的播放帧率。
新建控制脚本
接下来我们需要通过建立脚本来响应玩家的输入并移动 obj_ysera。
脚本也属于游戏资源的一种,放置在资源导航栏的 Scripts 目录下。GMS 使用了一套 Events/Actions (事件/动作)的系统来完成脚本对 Object 的控制:简单地说,就是当这个 Object 身上发生了一件什么事情的时候(Event),来对应执行一个什么动作(Action)。举个例子,假如我们现在需要人物被攻击而受伤的游戏逻辑,我们会添加这样一组 Event/Action,即当人物与子弹碰撞时(Event),将人物的生命值减去5(Action)。而对于角色移动的逻辑来说,需要在游戏的每一帧都去做出判断玩家的按键情况,因此这里要用到一个叫做“Step”的 Event,这个 Event 所对应的 Action 会在每一帧都被执行。

至于脚本的命名,我个人没有延用与 Sprite、Object 类似的命名规范。因为在这里脚本更像一个个的函数,因此我喜欢用 DoSomething() 这样的函数命名风格,即每个分词首字母大写的动宾短语,这样可读性更好,例如 FireBullet()、TakeDamage()。而这个在每个 Step 控制伊瑟拉行走的函数,就叫做 YseraStep 好了。建立一个名为 YseraStep 的脚本。
控制脚本内容
在写具体的脚本内容之前,需要介绍一些 GMS 内置的 Object 的函数和属性。
- keyboard_check(ord('A')):检查键盘的A键是否被按下。这里其实是两个函数 keyboard_check 和 ord 的组合,其中 ord 函数的作用是返回一个字符的编码值,通常在检测字母按键的时候都会将这两个函数联合起来使用。
- x、y:Object 在 Room(场景)中的坐标。
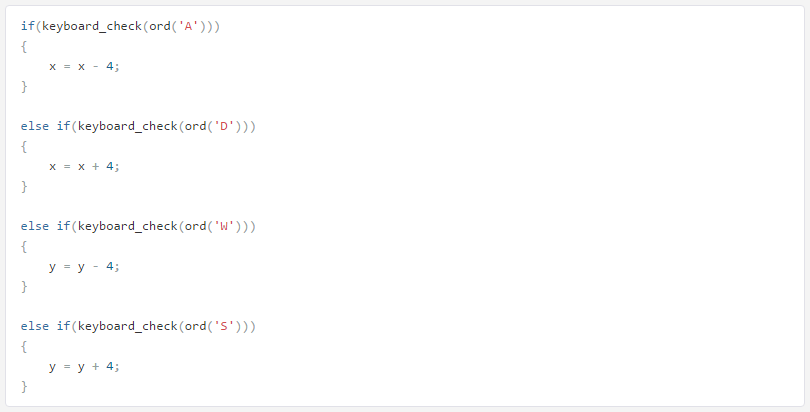
这里使用常见的 WASD 键位来移动角色,具体脚本如下:

关联脚本与事件
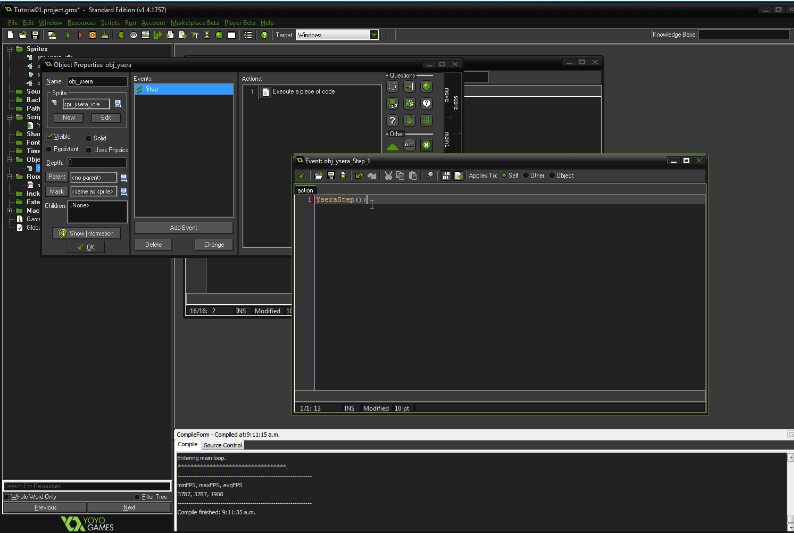
在写好 YseraStep 这个脚本后,接下来要做的是将其关联到 obj_ysera 的 Step 事件。首先第一步是打开 obj_ysera 的属性面板并添加 Step 事件。
第二步是选择要做的 Action,这里简单介绍一下 GMS 的 Action 面板:

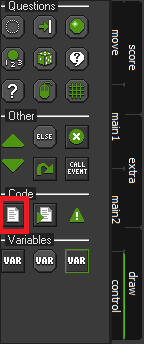
这里右边竖排的标签栏对应的是 Action 的分类,例如 move-移动、score-分数等等预先设置好的分类,左边是该分类下的具体 Action。可能有些人在制作游戏的时候会大量使用这些预先设计好的功能,但这样的问题在于当游戏项目的规模增大时,将会缺乏灵活性、无法搜索并且难以管理,具体的原因估计要单独用一整篇文章来说明。这里我直接建议大家,对于所有的 Event,均使用 Execute Code(执行代码)这一 Action 来处理,这个 Action 在 control 分类下,如图:

将这个 Action 拖动到 Step 对应的 Actions 内容中,将会打开一个代码编辑器用于填写这个 Action 的内容,这个 Action 的内容就是执行刚才的脚本 YseraStep:

运行游戏查看角色移动
再次运行游戏,这时你已经可以使用 WASD 来控制角色的移动了。
动画切换
可以注意到现在角色虽然有了移动,但没有在移动时播放对应的动画。那么下一步我们需要为 obj_ysera 添加动画和人物方向切换的代码。
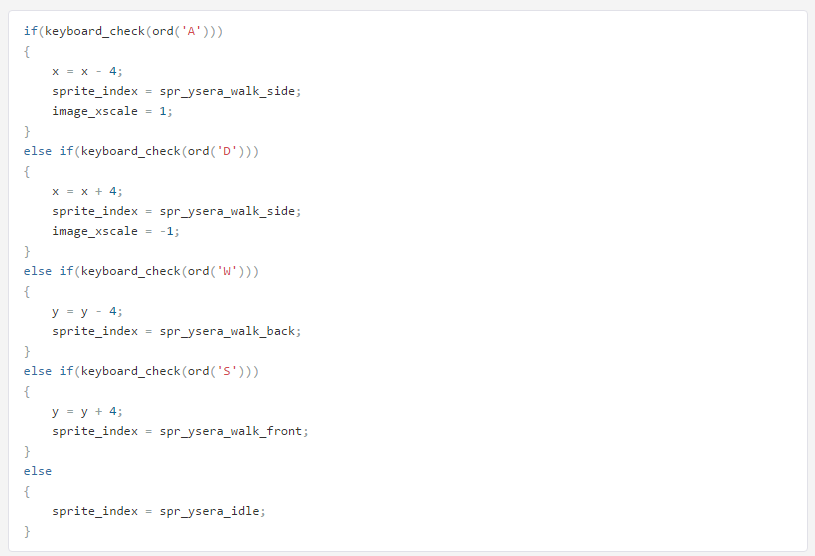
回到我们刚才所添加的脚本 YseraStep,将代码修改如下:

其中用到了 Object 的两个新的属性:
- sprite_index:当前所要显示的 Sprite 动画;
- image_xscale:图像在 x 方向的缩放,这里把它设置成1和-1来调整人物的左右朝向。
改好之后再次运行:

现在唯一的问题就是动画播放速度太快了。
调整动画播放速度
Sprite 动画的播放速度通过变量 image_speed 来控制,把以下代码加入 YseraStep 脚本中即可:

TADAAAA!

经过漫长的劳作,你们终于用自己勤劳的双手做出了第一个 GMS 的 Demo,恭喜!
接下来的教程的内容将涉及到如何添加场景的背景和物品,我们下一期见!
附录:教程资源链接
该系列教程的项目/代码及原始美术素材已更新至 github 项目:
https://github.com/akane2002/GMS_TUT
美术素材可以点击这里下载。

