Deposit记账APP开发设计之路(一)
引言
随着国家的快速发展,全国人民的生活水平也不断的提高,开资也逐渐的上升。此时正是需要一款随用即随记的APP来为你的日常开资做好记录,方便为自己的开资做好规划。
App简介
Deposit记账是一款随时可记得记账应用App。主要以下三个页面:标签编辑页、记账页面、统计查账页面。
知识汇总
开发此款App之前,我们需要具备以下基本的知识:
- HTML
- CSS
- SCSS
- 数据结构
- Vue
- VueRouter
- Vuex
- Typescript
起步
- 拿到设计师的设计稿(谨记无设计稿就不开始写项目,你永远不知道你面前有多大的坑在等着你跳)
- 使用Vue快速将我们的项目搭建成型
- Vue安装
打开我们的终端,在命令行里输入
npm install -g @vue/cli
# OR
yarn global add @vue/cli安装之后,你就可以在命令行中访问vue命令。可以用这个命令来检查其版本是否正确:
vue --version- 创建项目
运行以下命令来创建一个新项目:
vue create deposit你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
- 选择一个预设

- 检查项目所需要的功能

- 使用类样式的组件语法

- 将Babel与TypeScript一起使用

- 使用路由记录模式

- 选择一个css预处理器

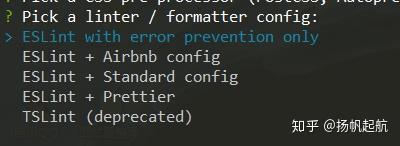
- 使用哪个linter

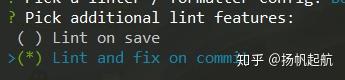
- 什么时候提示代码错误

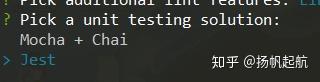
- 用什么测试

- 配置放在那里

- 是否保存配置,供一个使用(这个配置相比是比较全面的,但是我这里不保存因为我的需求是不一样的)

配置好后就等着它下载依赖,当然也可以直接去用淘宝源

看到下面这个标志表示创建成功,就可以运行下面的命令进行预览啦


运行yarn serve 会给我们一个预览地址,点击它就可以预览

恭喜项目搭建成啦!

一个项目的初始化就算搭建起来啦,下一期会继续将这个App的搭建进行进一步的完善。
发布于 2020-03-09 19:18

