设计可以看看的几点开发小知识
接上一篇专栏《产品可以看看的几点开发小知识》,这里整理了几点关于设计的开发知识。因为我自己之前也是做设计的,在自己开发过App之后,发现有些程序的东西当时如果知道了可能会对我做设计会很有帮助。
做UI设计的朋友们可以了解下,你们平时在sketch上捣鼓的东西,到底哪些东西程序可以写出来哪些写不出来。毕竟从你的设计稿到最后真正做出成品来还是要靠代码写上去的。
(以下内容只适用于iOS设计开发)
1.icon所需尺寸有哪些?
不知道你们有没有看过程序员们是怎么把你们做好的icon图放进程序里的,其实很简单,只需要一个萝卜一个坑对应的扔进框框里面去就行了。
下图就是iPhone应用所有所需的icon尺寸了,因为从iPhone4开始因为就是Retina屏幕了,所以一般1x的我们不适配了,同样iOS5,iOS6也不需要适配了。
所以按顺序下来就是40*40px、60*60px、58*58px、87*87px、80*80px、120*120px、180*180px。

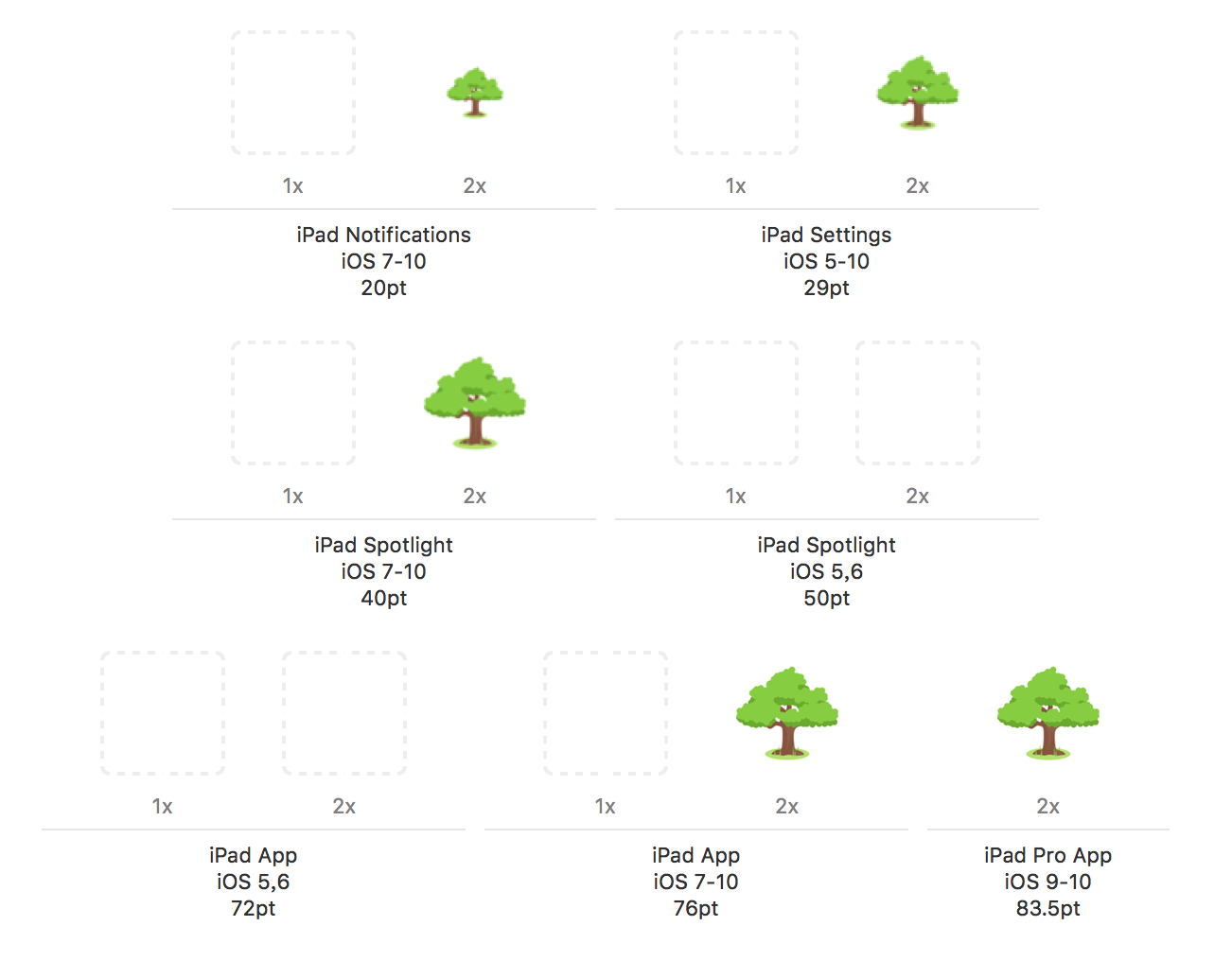
如果你们App做了iPad版本,那就要多几种尺寸的了。同样的,因为从iPad3(New iPad)开始就是Retina屏幕,所以1x和iOS5,iOS6一般是不需要了。
有些和iPhone是重复的就不说了,其他还需要:152*152px、167*167px。
包括:48*48px、55*55px、58*58px、48*48px、87*87px、172*172px、196*196px。

2.Launch所需尺寸有哪些?
有icon尺寸那肯定得顺带的提一下Launch图,一般App都会专门设计好看的Launch图给用户留下好的印象。
iPhone应用需要640*960(iPhone4)、640*1136、750*1334、1242*2208四个规格。如果有iPad版就另外需要1536*2048和2048*2732.
另外如果你的App支持横屏显示的话,那就要提供Landscape的Launch图。

3.字体样式、文本排版可以用代码写的有哪些?
不知道你们有没有遇到过一些情况:辛辛苦苦设计的字体样式,板式设计,被程序员一句做不了就推掉了。所以有必要了解下到底哪些东西是可以用代码写的:
1.字体:一般是用系统自带的字体,但英文字体比较丰富,中文字体只有苹方。如果你想用其他的中文字体有两个方法:
第一种方法是你把所需的字体包给程序员,然后导入工程中。这种方法简单,但因为字体包一般很大,一下子就撑大了整个安装包,所以如果这个字体使用不频繁的话是不建议这么做的。
第二种方法是动态加载字体包,就是需要用的时候再从网络拿数据下载下来。
2.基本性质:大小、颜色、透明度、下划线等等常见性质都是可以的。
粗细的话要看具体这个字体包了,比如常用的HelveticaNeue就比较多了,和Sketch上可以设置的一样有Normal、Regular、Medium、Light、Thin等。
字体投影的话也是可以设置的,需要设置:纵横距离、模糊度、阴影颜色。
3.对齐方式:左对齐,居中,右对齐都是可以的。
另外还有一个比较容易忽视的:当文字太多时还可以选择是句尾变省略号还是句首变省略号,甚至是保留句首句尾文字,中间变省略号。
比如...wxyz、abcd.....、ab...yz这三种样式。
4.间距:字间距、行间距其实都是可以的,但这个对于程序员来说比较烦,因为代码又要多写好几行了。(不要觉得多写几行没什么,有时候对于程序员来说写起来烦、看着也烦)
所以如果没有特别强烈的设计需求可以使用默认的,哈哈。

4.按钮样式可以用代码写的有哪些?
扁平化之后的大多是按钮样式都是可以纯代码写出来的,所以多了解一些程序的知识可以少切一些图。
1.基本性质:宽高,圆角,描边,背景色,背景图这些都是可以的。
投影是也是需要纵横距离,模糊度,颜色就可以了。
2.按钮文字:按钮上的文字只要是一般文字能设置的都是可以的,另外还有和按钮边界的内边距也是可以的。
3.按钮状态:很多设计可能会经常忽视不同状态时按钮的设计风格。在程序中,一个按钮一般会用的状态包括:Normal、Highlighted、Disabled、Selected这几种。
Normal和Disabled很好理解就是正常状态和不可点击状态。
而Highlighted和Selected看起来似乎差不多哦,其实也很好理解:Highlighted就是在点击瞬间的状态,是个短时状态;Selected是被选中状态,是个长时状态,一般就是有好几选项时,其中一个被选中时的那个状态。
如果你不需要进行特别设计,程序上,默认Highlighted状态就是加一层透明黑,Disabled就是变成半透明, Selected不会有变化。
4.点击效果:苹果自带有一个点击效果,可能你们在某些App看到过,就是一点按钮,按钮中间会有一个白色类似发光的效果。这个showsTouchWhenHighlighted的效果也是挺好用的,给用户一点反馈效果。(如果你说给这个按钮加个showsTouchWhenHighlighted给程序员听,他会觉得你很屌)

5.位置信息可以知道的有哪些?
设计在Sketch上标注位置尺寸的时候用到的大多是绝对位置,和一些基本的相对位置。其实对于技术来说,可以知道的位置信息有很多很多。在响应式设计越来越普及的现在,了解一些技术能知道坐标数据会更有用。
1.基本信息:控件的绝对位置和大小,控件移动的距离,控件和其他控件之间的相对位置。
2.图片:图片的大小、比例、中心点、旋转角度等。
3.文字:文字的大小、宽高(包括固定宽高和动态宽高)、行数等。
4.屏幕:宽高,手指点击位置,手指滑动距离等。
暂时先写5点吧,如果你觉得其他方面有什么不懂且需要技术方面的相关知识解释的可以在下面留言哦!