移动端app中的空白页设计
近期因为项目需求,整理了产品中的各类空白页。简单而重复的梳理工作,希望能透过现象对空白页本质有更多的理解。
某研究机构于2016年公布的数据:有77%的用户在安装新app的前三天将会卸载这个产品。在前30天内,80%的日活用户将会离开这个新产品。这些产品中的低回归率是因为产品的程序崩溃么?事实并不是这样。我们作为设计师总是先开始设计一些我们所认为重要的界面,来尽力用一些目前流行的设计元素于页面中,但是空白页总是我们最后设计的一项。其实空白页往往是充满潜力和各种可能性的,并且它作为新用户接触我们产品的第一印象,是需要我们去推动设计来增大产品retention rate的。所以我们作为设计师需要关注空白页的给用户带来的交流价值。
什么是空白页?
空白页是app中一些特殊情况,“没有内容”、“没有网络”等一些错误或者初始情况。
空白页根据场景来划分:
1 功能引导。
引导用户去进行本页面内容从0到1的建立。
分别有1步完成:先图后文,再接button。
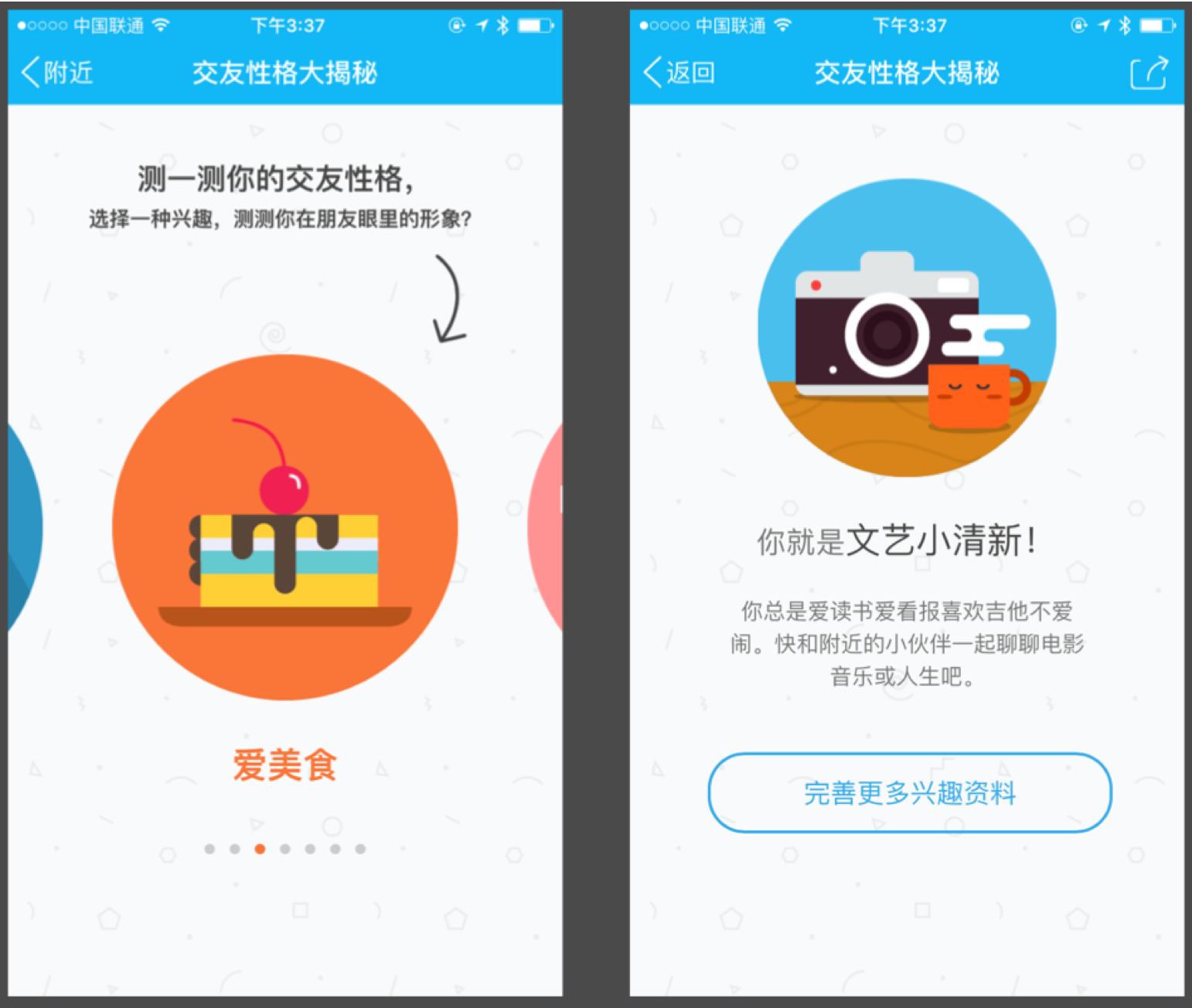
也有多步完成的:多步完成的空白页,也称作引导页,旨在通过图文引导用户完成某项任务,了解某项新功能,提交某项信息。现在也多用图文结合的方式。
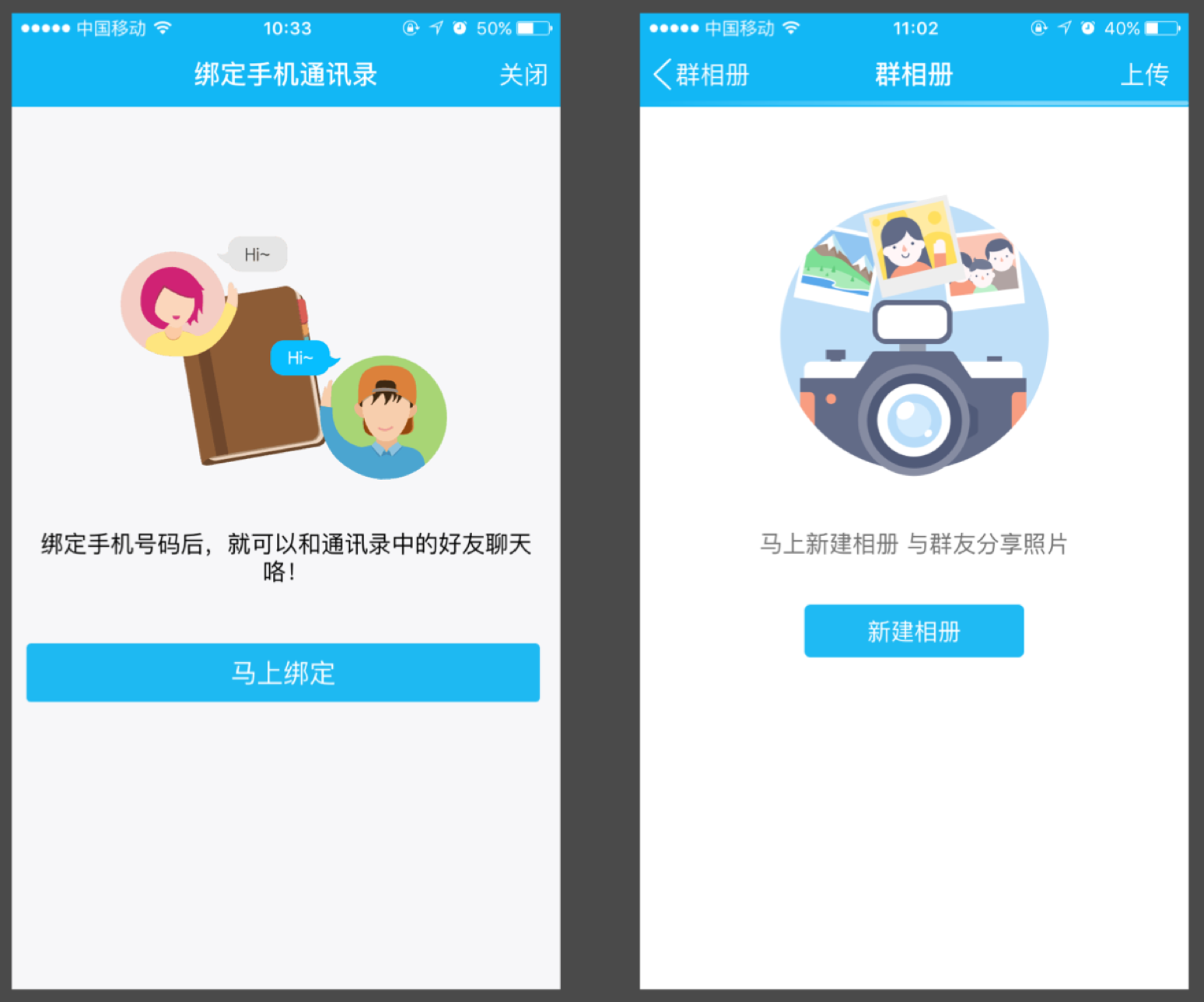
2 新手教育
往往通过教育,让用户开启某项新服务,这存在于第一次打开某个页面。往往除了配图以外,也会有较多的文字描述关于该项新服务。并且告知用户开启这项新服务会有什么好处。
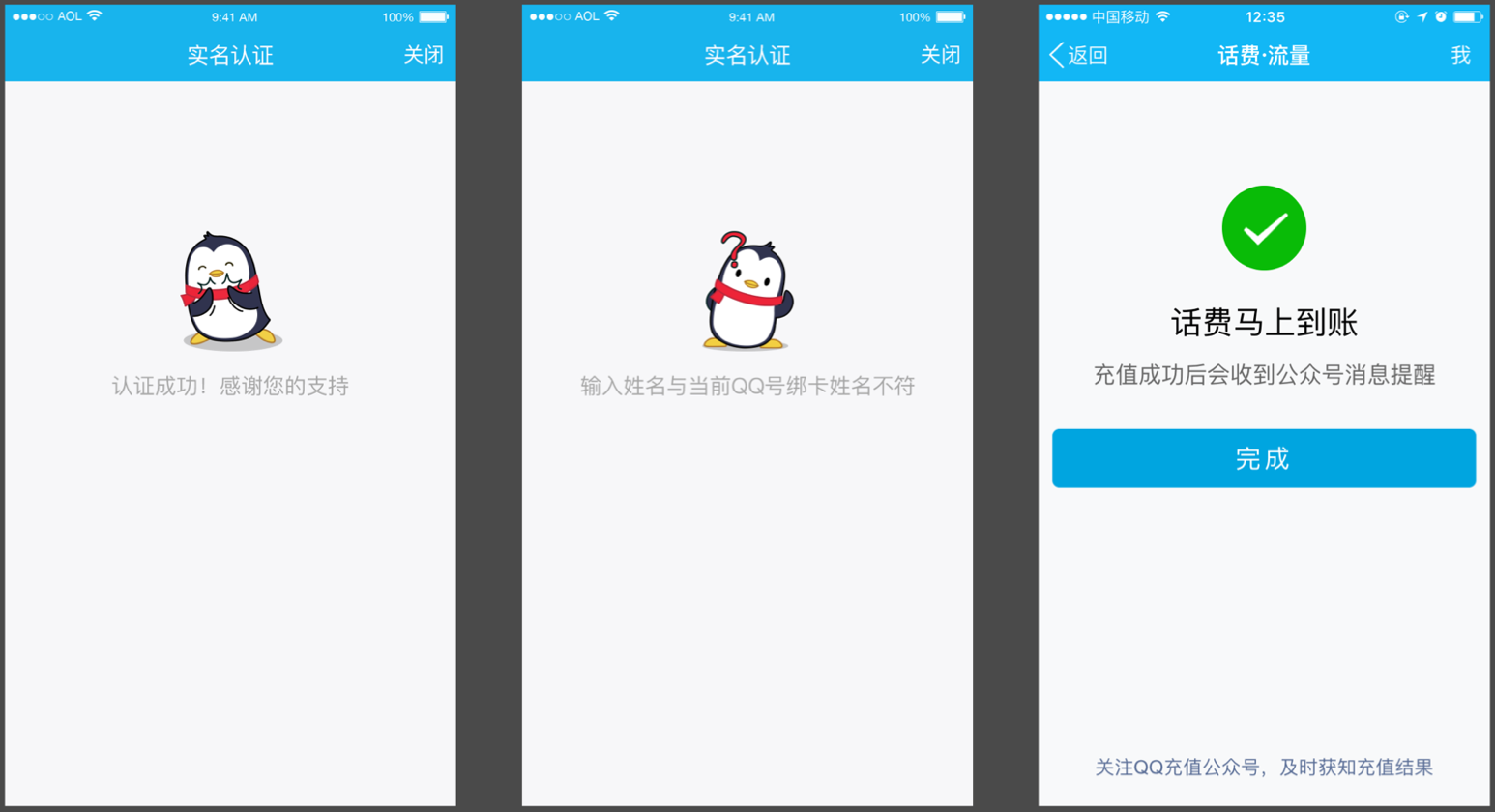
结果反馈分为正向和负向。这种结果反馈较为正式,也比较重要的反馈。不同于一般toast的瞬时反馈,这种阻断式结果反馈,更加直接和强反馈。但是好的空白页设计是不会让用户感到突兀,而是让使用者感受不到它的存在。
4 空白页无内容
这一类空白页设计,是指内容为空。这个可能是使用者删除了内容,或者触发了一些事件。这个时候可以适当展现产品的幽默,或者鼓励用户创造内容。
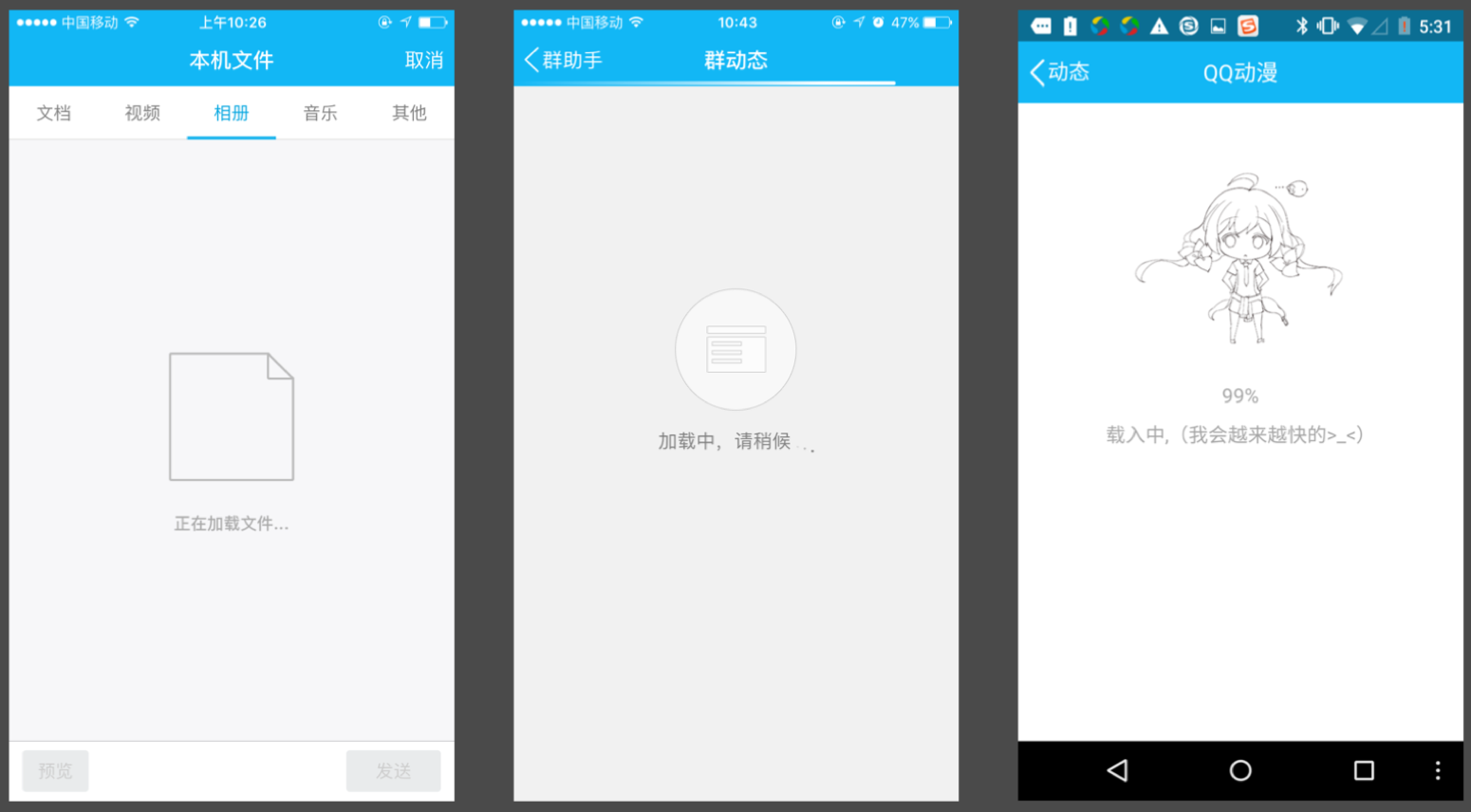
5加载
loading中的空白页,不属于标准空白页的范围内。应该被归纳到loading 控件中。
空白页根据页面来划分:
空白页分为整页面的空白页(上)、和带其他内容的空白页(下)。
带其他内容的空白页要关注一致性,以适应不同页面内容和页面架构的变化。
空白页设计的大方向:
1品牌:在空白页中介绍并强化你的品牌元素。通过插图的风格、颜色、形象IP来展示产品的品牌元素。
2亮点:有创意或者展示产品的幽默感。
3共鸣:展示产品温暖人性的一面,让用户感受到你的产品情怀。
4规则:庞大产品,特别是平台性产品,要使每个模块、每个页面的设计风格,图文排布形式,插图风格等等保持一致性。
如何设计空白页?
通过一些好的案例来解析它吧~
1、它教育和帮助你的用户
设计空白页的首要目的是教会用户如何去使用你的app。如果他们不理解这个功能,我们的设计将是失败的。所以你需要以舒适的方式,告知用户他们将要发生的事。
好的案例:
invoice:下面这个app通过插画告知用户快速访问您的数据,检查您的销售业绩,才可以拥有所有的客户。

空白页必须在页面失败的情景下,保证其能帮助你的用户,告知用户如何去解决某个问题。而且你需要在友好性和有帮助性之间保持一个平衡。
不好的案例:这个页面只是为用户提供一个错误信息,除此以外什么也没有。

2、让你的用户愉悦
一个好的产品印象不是其可用性,而是关于产品的个性。如果你的第一个空白页看上去与一个简单的页面有些不同,你就可以向用户展现你不一样的一面。你的目标就是让用户看到空白页的时候,是一个愉悦的惊喜。

可以使用信息通过以下方式:
为你的用户带来愉悦:介绍您的品牌元素(与其他产品有趣的方式不同)。
显示幽默感和娱乐(使用积极的情绪和惊喜你的用户)。
显示您的业务或产品的人性化(提供激励,或即使你没有义务也提供帮助)。
3、推动操作行为
把空白页当作一个小的登录页,如何让用户快速进行下一步操作。

在空白页上去推动操作行为,你需要:
1)激励你的用户:用激励化的语言和设计去推动你的用户。例如“Learn more” or “Let’s get started.”
2)说服你的用户:提醒用户他们使用您的产品时将会收到的好处。
3)指导你的用户:推荐并向他们展示开始使用的最佳方式。 提供指引性的按钮,以指导用户看到空白屏幕所需的操作,来获得更有意义的内容。
总结
因为UX是产品一体中各个架构的和谐化,所以空白页是与其他页面一样重要的页面。空白页的设计要求在信息和动作中获得一个完美的平衡,这个平衡的状态可以使你站在用户和你做的UX工作之间,因此空白页需要获得比我们想象的更多的关注。