平面设计自学入门教程:色彩篇(2/5)
初学平面设计,总觉得色彩搭配晦涩难懂。不过值得庆幸的是,早有专家学者归纳出了如下的色彩理论,能够帮助你更好的认识理解色彩。
版权声明
本文经“GCFlearnFree.org”授权后,由@酷coo豆 翻译中文,并首发于平面设计学习日记网(xxriji.cn)与知乎网。如需转载请联系“GCFLearnFree”取得合法授权。
The power of color
一、色彩的力量
色彩在设计和日常生活中起着至关重要的作用。甚至可以通过一张照片吸引你的视线,唤起特定的情绪或情感。它甚至可以在不使用文字的情况下传达重要的信息,比如下图。

那么,我们如何才能知道哪些颜色搭配起来比较好看,而哪些不好看?答案很简单:色彩理论。
几个世纪以来,艺术家和设计师一直遵循着色彩理论,并且任何人都可以从中学习。色彩理论可以帮助你在许多不同的场合下正确使用色彩,无论是为设计选择颜色,或是简单的衣着搭配。有了一定的色彩洞察力,你将会以一种全新的方式来看待色彩。
>>观看下面视频,学习更多色彩理论知识。
 https://www.zhihu.com/video/887444309593423872
https://www.zhihu.com/video/887444309593423872Tips:本文的翻译相对字幕更加贴切,大家不要忘记阅读哦。
本文地址:https://zhuanlan.zhihu.com/p/28863186
公众号:followdesign(平面设计学习日记)
中文翻译: @酷coo豆
Color basics
二、色彩基础知识
让我们从头开始,了解一些基础知识。还记得在学校学过的原色和二次色吗?那么,你已经有了一些色彩的常识。(Tips:二次色也称作间色)

二次色是由两种原色混合得来的。红色加黄色可得到橙色;黄色加蓝色可得到绿色;而蓝色加红色可得到紫色。

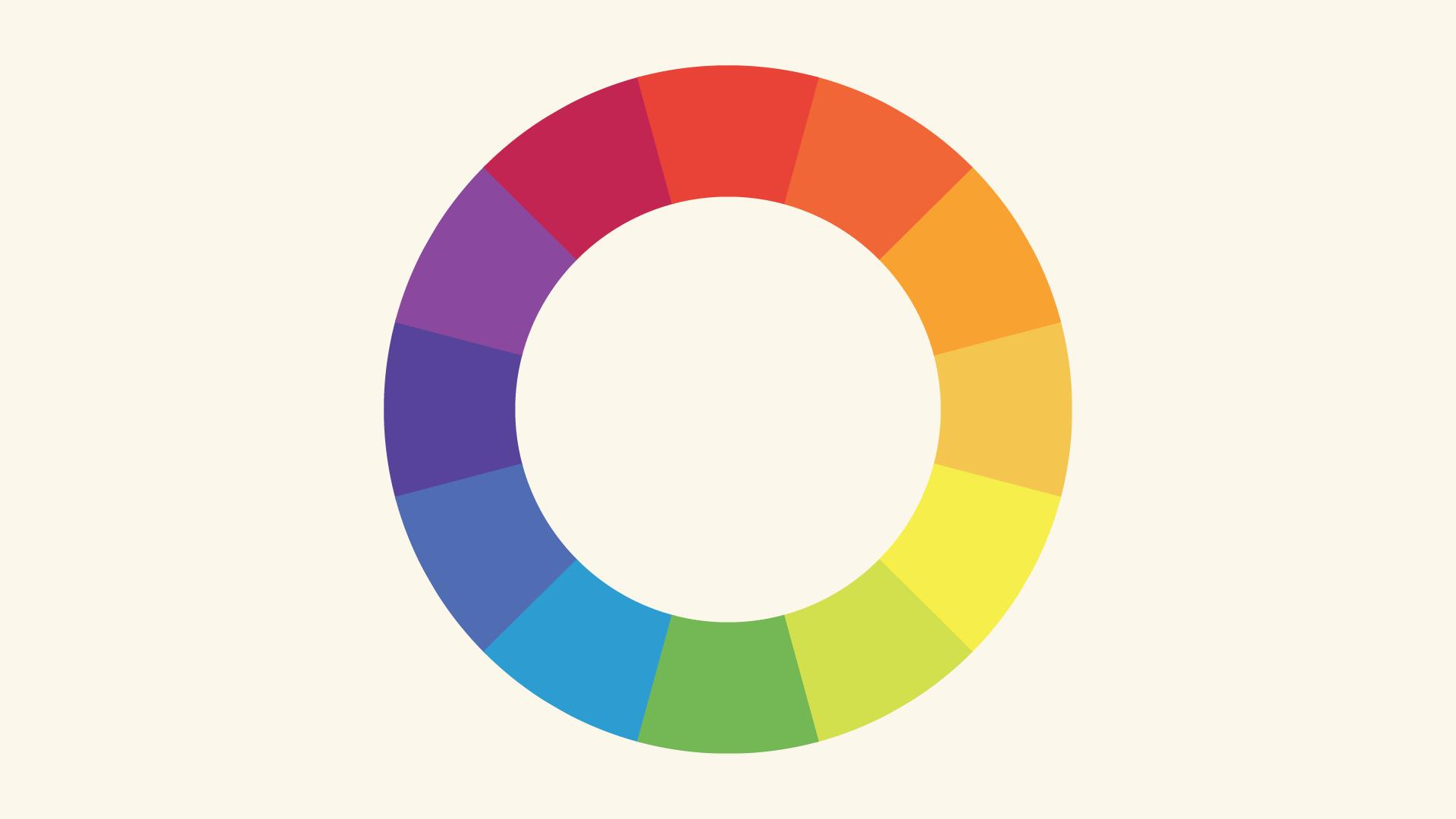
如果我们把这些颜色混合在一起,就会得到更多的中间色调,比如红橙色和黄绿色。总之,它们就形成了所谓的色轮。(你大概会明白它们的名字是怎么得来的。)

A closer look
三、仔细观察色彩的细节
现在,你知道了什么是色轮,接下来就让我们进一步的了解色相、饱和度、和明度。这些是你在日常生活中可能不会遇到的术语,但它们是深入认识色彩细微差异的关键——就像我们家装过程中的油漆配色一样。

3.1色相(Hue)
色相是最简单的,他基本就是我们所说的“颜色”。上在下面的例子中,你可能会把颜色描述为珊瑚粉色或浅红色,这取决于你的常识。

3.2饱和度(Saturation)
饱和度,指的是色彩强度——换句话说,颜色是否显得更稀薄或更浓郁的。高度饱和的颜色更加鲜艳或浓郁,而低饱和的颜色色料更少,因此显得更加素雅。

3.3明度(Value)
明度与颜色的深浅有关系,从黑色到白色都有。正如你在下面看到的,这给我们提供了许多不同的色调,从深红棕色到淡粉色。
@酷coo豆 注释:在一些书面中,明度常用Brightness表示。

Creating color schemes
四、制定色彩搭配方案
那么,我们如何将这些色彩搭配起来,创造出专业的配色方案呢?实际上,有一些基于色彩调和的搭配公式是有据可循的,可以帮助到大家。

色彩调和,会用到色轮这个工具,给大家举例说明久经时间考验的颜色组合,下面我们将探讨一些最常见的色彩调和方案。
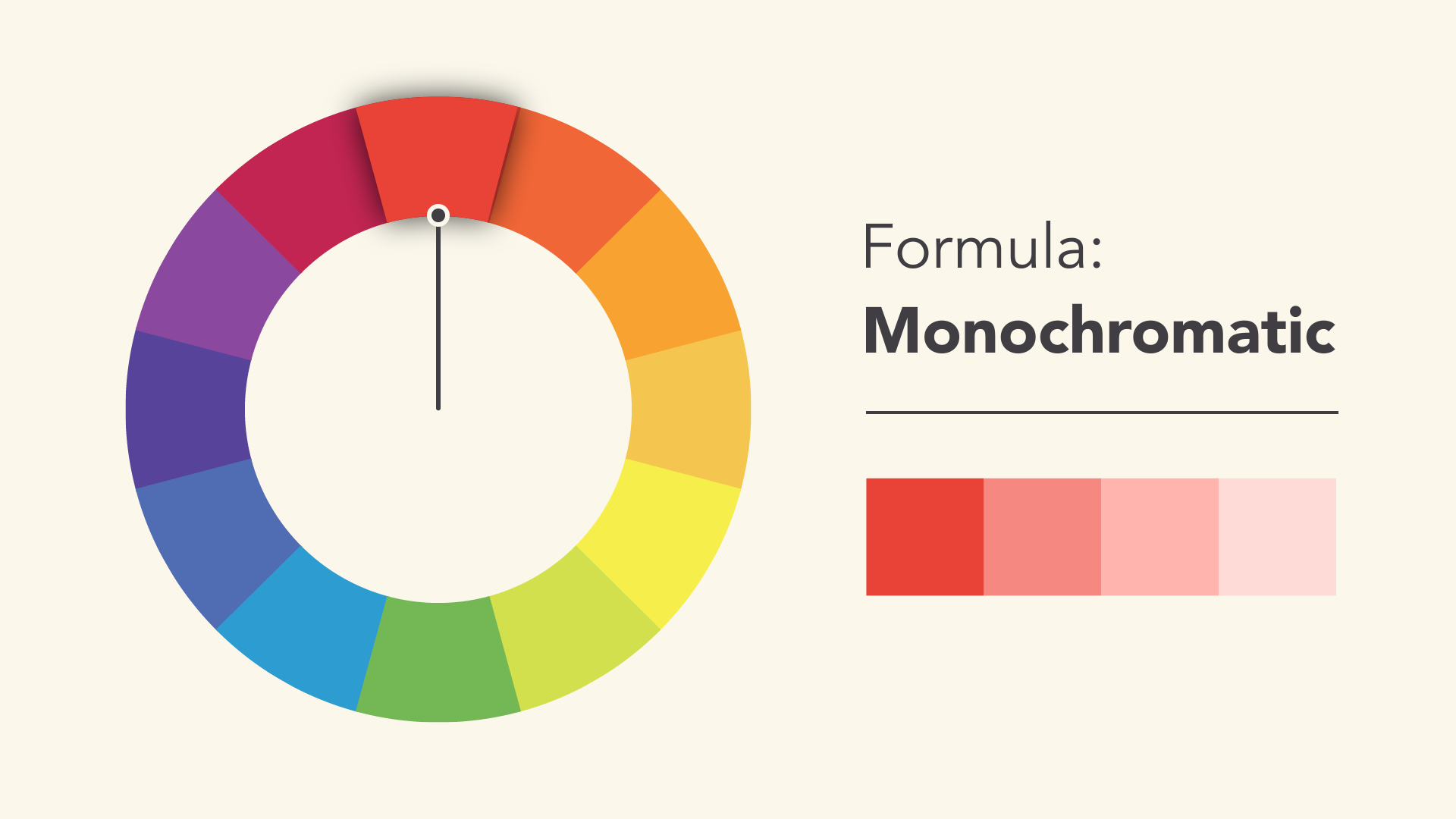
4.1单色(Monochromatic)
最简单的色彩调和方式就是单色,因为它只使用一个颜色或色相。要创建单色配色方案,只需在色轮上选一个点,然后利用你的饱和度和明度来创造变化。

单色配色方案的最佳之处是,他们搭配在一起总是有保证的。颜色很适合彼此,因为它们都来自同一个家庭(色相)。
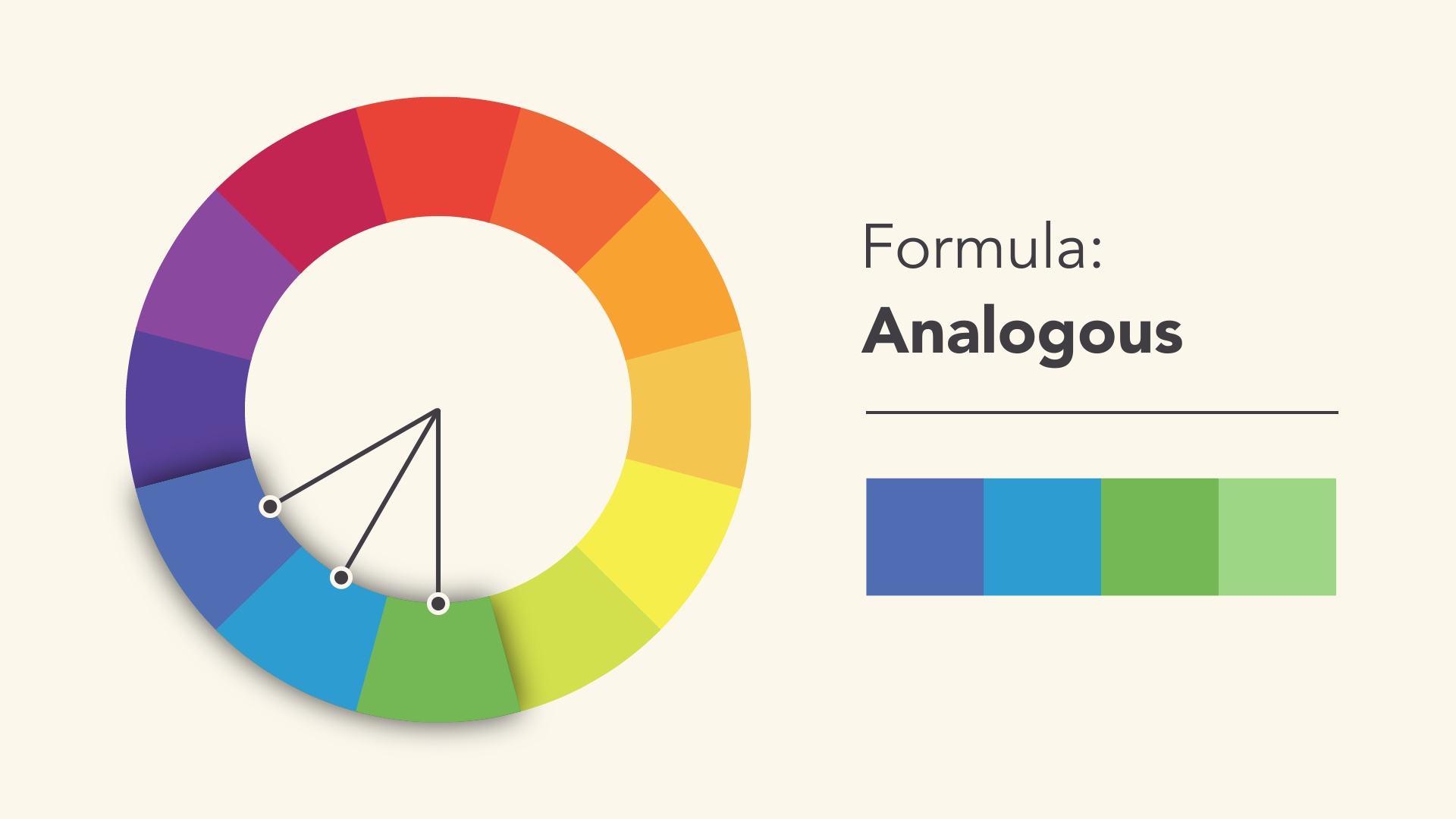
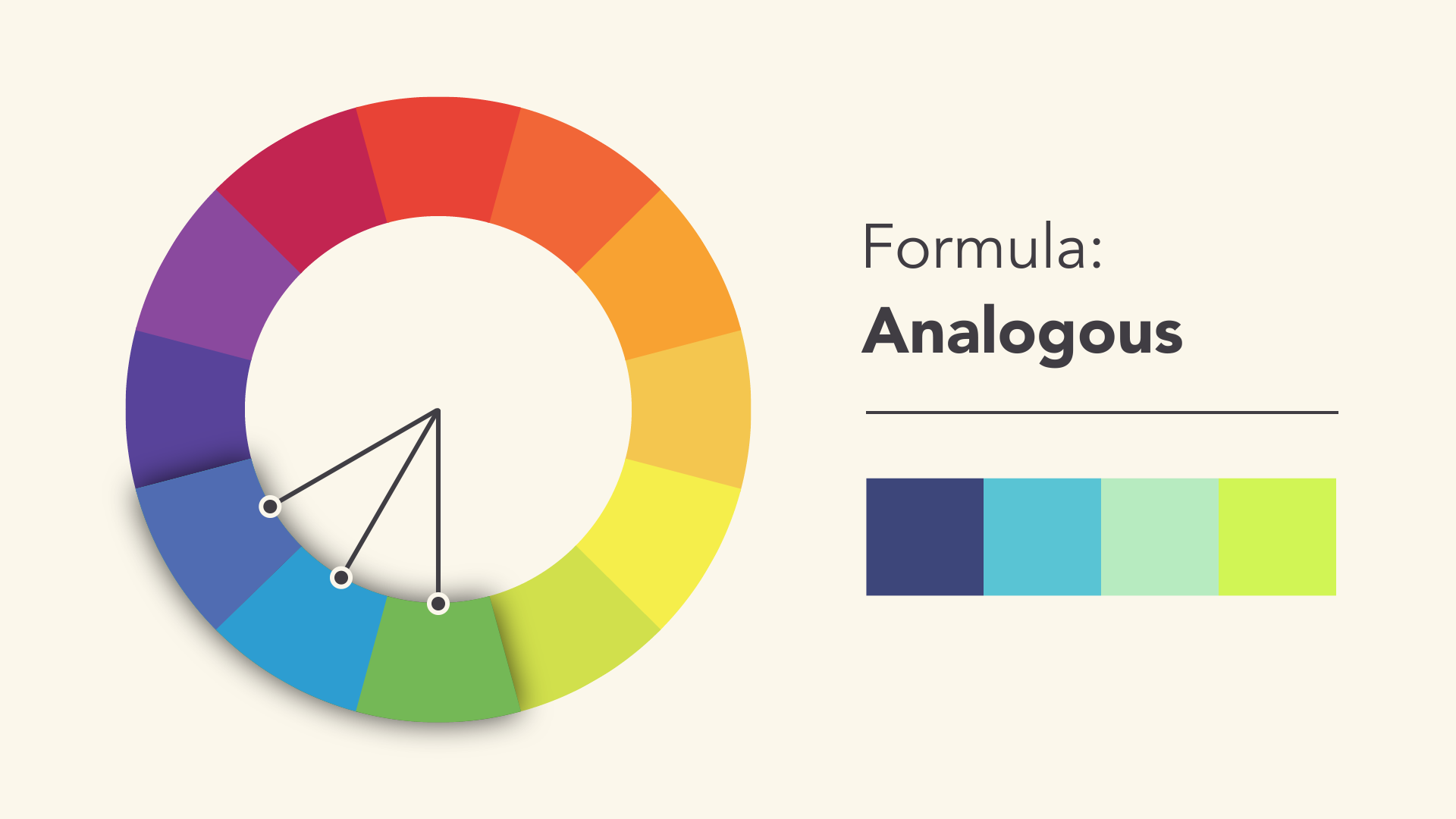
4.2相似色(Analogous)
相似色搭配是使用色轮中彼此相邻的颜色,比如红色和橙色,或者蓝色和绿色。

不要害怕色彩搭配得不好,大胆的尝试调色,去创造出属于你的配色方案。这便是色彩调和的意义所在,这些公式仅仅是给你引导帮助和启发灵感的开始。

4.3互补色(Complementary)
互补色在色轮上彼此相对,例如,蓝色和橙色,或者经典的红色和绿色。

为了避免互补配色方案过于单调,可以通过引入一些更浅、更暗,或不同饱和度的颜色,来增加色彩层次。

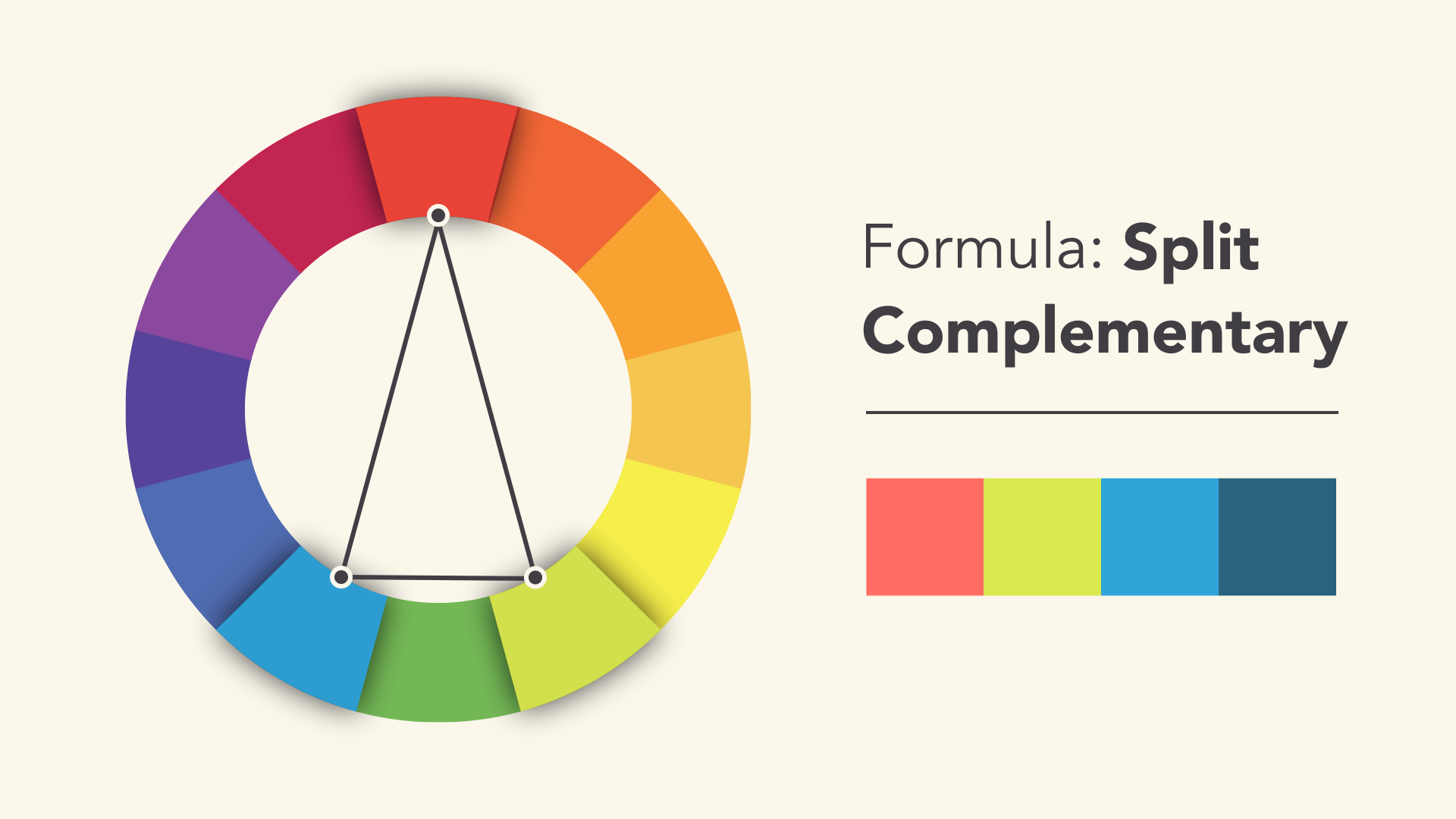
4.4分裂互补色(Split-complementary)
分裂互补色组配色方案,是从色轮上选择一种颜色,再在色轮上找到其互补色两侧的颜色。

这与互补色配色方案有着相同的对比度,而且你有更多的颜色可以使用,还可能搭配出更加有趣的结果。
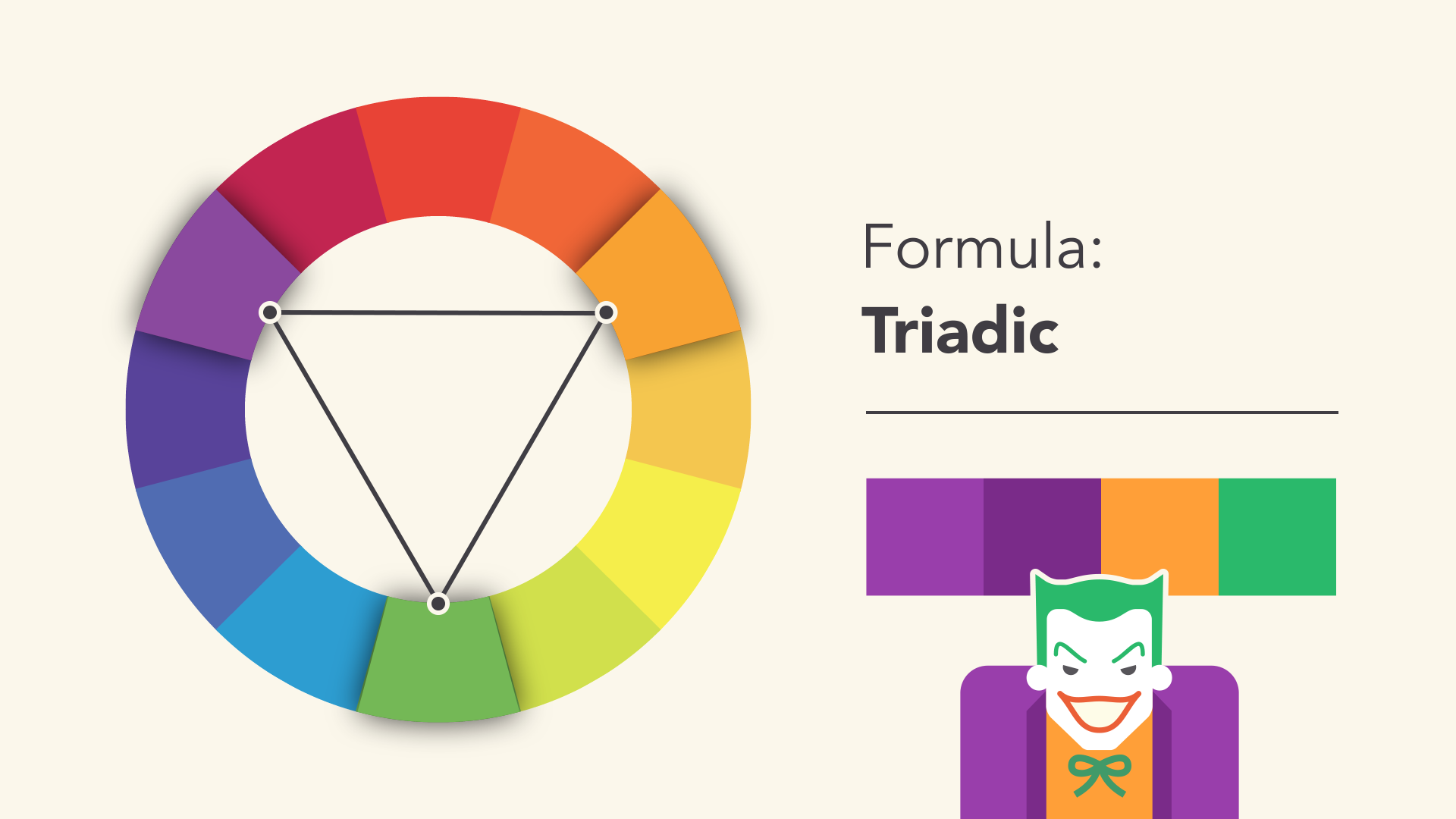
4.5三色组(Triadic)
三色组配色方案,采用三种均匀分布的颜色,在色轮上形成一个完美的三角形。

这些组合往往是非常引人注目的,尤其是当它们包含了原色或二次色时——所以在你的工作中使用它们时,需要留意。
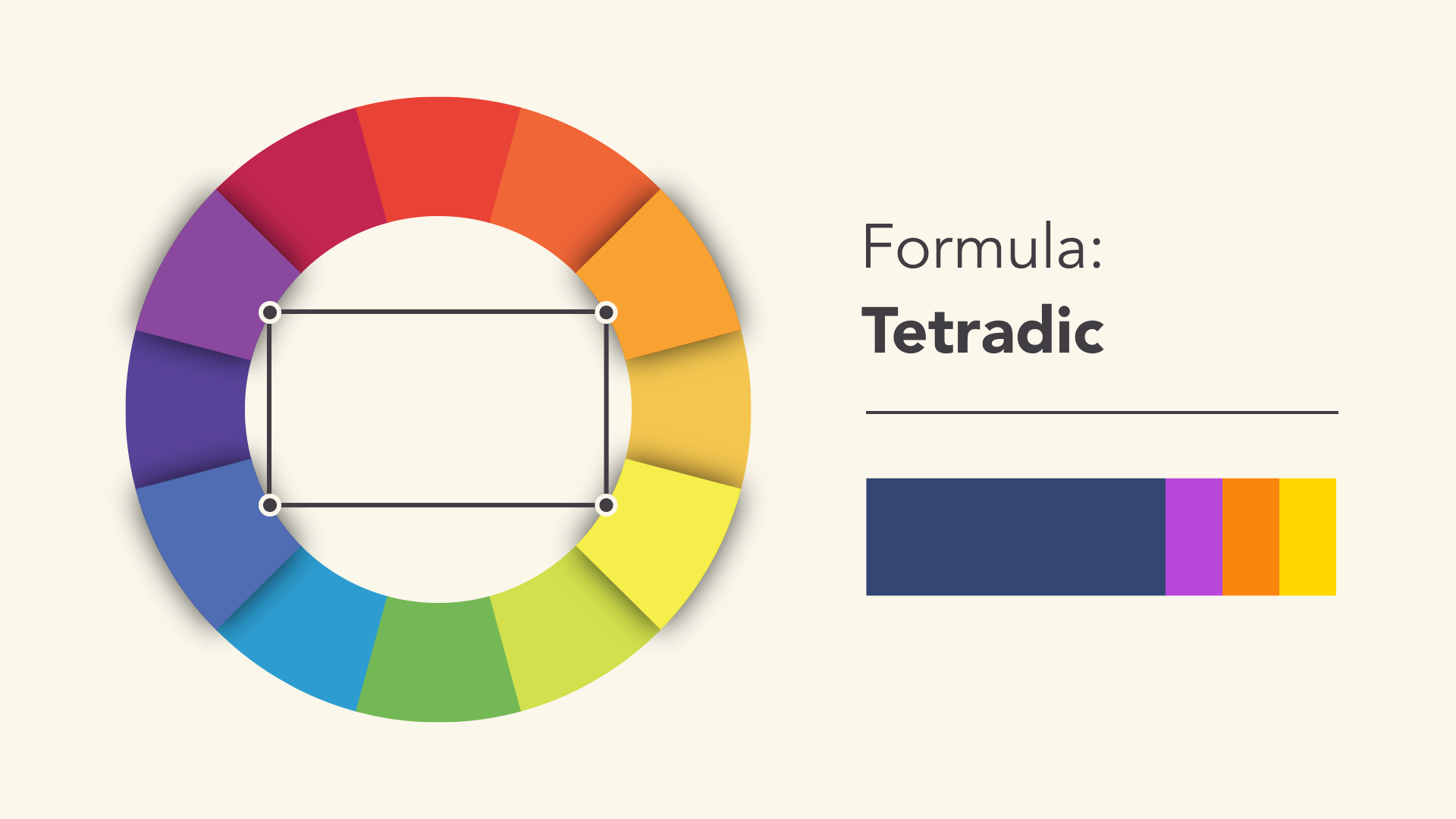
4.6四方补色(Tetradic)
四方补色在色轮上形成了一个矩形,通过一组互补色两旁的颜色建立的色彩组合。让其中一种颜色作为主色,其余颜色用于辅色,这样的搭配效果是最好的。

Avoiding common mistakes
五、避免常识型错误
色彩搭配,有一些经典的颜色行为准则,你是否遇到一些色彩搭配会特别的扎眼?

最简单的一个方法,就是想办法把色调降下来。从一种颜色开始,并尝试调整其亮度,暗度或饱和度。有时候,只需一点点对比度,就能满足你的画面需求。

可读性,是任何设计的必备要素。你的颜色应该清晰悦目的,特别是处理文本类型的平面设计。
有时候,你也不必在每个设计细节上都使用颜色。

中性色,如黑色、白色和灰色可以帮助你平衡画面,所以当你使用颜色时,要确保它真的需要从信息流中脱颖而出。

Choosing the right colors
六、选择正确的颜色
每种颜色都会发出一个信息,重要的是要考虑到你的项目基调,并选择一个合理的配色方案。
例如,明亮的颜色往往能带来有趣或者现代感的氛围。

低饱和度的色彩搭配方案,往往出现在更加严肃或商务环境中。

有时,配色还需要取决于具体的使用环境。在你有了一定的实践和创造力后,你能做什么就没有那么多限制了。

6.1寻找灵感(Finding inspiration)
你可以在各种各样有趣的地方寻找配色方案的灵感,比如:从商业广告到品牌文化,以及著名的艺术作品等。

你也可以通过配色网站,获取到很多精美的配色方案。
那些富有经验的设计师,也会经常从他们周围的世界去得到灵感。找到你喜欢的色彩搭配,并把它做成自己的设计作品,这并没有什么不对。

Putting it all together
七、总结
色彩无处不在,你大可不用畏惧配色,记住这些色彩基础理论,从而去发现更多精美的配色。很快,你就会对色彩搭配,游刃有余。

最后,@酷coo豆 希望你能享受学习色彩基础知识的乐趣。
当然,不要忘了学习我整理的其它平面设计自学入门系列文章,包括:字体排印、排版构成、图像篇、以设计原理篇。
更多设计进阶教程,请进一步参考:http://t.cn/RqRcUk9。如果你是零基础同学,不知如何开始学习,请参考学习路径《十万学员好评,平面设计自学教程》,祝你学业有成。
写在后面
以上就是@酷coo豆 翻译整理的”平面设计入门:色彩篇“的全部内容,希望对大家有所帮助。更多有关“自学平面设计”的话题,请持续关注「平面设计学习日记-知乎专栏」。
本专栏将坚持为:热衷于为自学平面设计的朋友,提供快速入门的资源参考。垂直聚合平面设计相关优质视频、书籍、经验教程等,让自学有路可循,成长更加高效。

如有所获,就请多多点赞或转发分享,有你的鼓励, @酷coo豆 会做得更好,感谢有你!



