【微信小程序-02】对不起我还是想在JB全家桶上写代码
阅读本文大约需要5分钟,多图流量党慎点。
写JavaScript
首先我们要知道有种东西叫d.ts,这玩意是干啥的呢。看到.ts了没,没错就是typescript 。为啥写个js会有这玩意啊?因为它能帮助你查看类型声明。
因为js的声明实在是太糟糕了,即便是有ide你还是啥都不知道啊,按照知乎上的某个回答(?)说的就是 容易搬起石头砸自己脚
所以说有了这玩意能够做什么事呢?类型声明啊。现在绝大多数智能的IDE/编辑器都支持d.ts。然后呢。我们只要导入一个d.ts就可以了。github上有https://github.com/hellopao/wx.d.ts
,但是这位老兄啊最后一次更新是在去年八月,按照前端的说法大概是新框架一年就过时了,微信的API显然是日新月异的,一两个月基本上就会有一些API上的改动。
所以我只好fork一份然后重新更新一下api的内容啦。然后写个定时任务,一天执行一次获取的内容……(需要的同学直接点开链接然后下载wx.d.ts的文件就好啦)

写一个everyday.sh的脚本然后里面
npm run build
然后git add/commit/push
再到
0 6 * * * ~/wx.d.ts/everyday.sh
然后(其实我们手动下载的话一个月更新一个d.ts也就差不多了,毕竟小程序开发周期也没那么长,基本上是一劳永逸)
然后可以直接丢到Library里面。这里是拿webstorm举例。打开设置然后搜索lib手动添加d.ts文件作为library。

添加完了以后大概是这样子的。

还有一种办法就是直接把上一级目录拿去当做project root。把d.ts放在和wx同一级的(为什么啊?因为我总感觉微信开发者工具超级笨,连目录里面.gitignore都不懂.ignore还去编译还给我警告。)
然后写代码的话就很棒了。

看到这个问号瞬间出戏。虽然看起来有点怪怪的为啥不是缝在类型后面 但还是很好理解的,毕竟Kotlin也是用问号表示Nullable。
写WXSS(CSS)
众所周知(?)微信小程序做了一个挺好的东西,
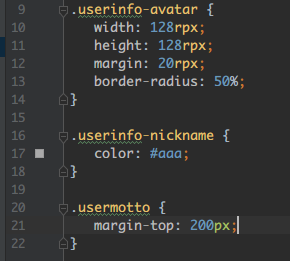
就是在屏幕适配上新搞了一个rpx的单位,适配屏幕更加方便了。但是这玩意应该不是业内标准,所以在IDE中居然无法正常显示出颜色。

然后webstorm上有一个巨坑就是我个人习惯性会按下那个ctrl+alt+L的格式化代码……rpx就被强行带一个空格。然后在开发者工具里面就没法正常显示rpx对应的属性了。
怎么解决这个问题呢……
- WebStorm内置了一个File Watcher的工具,大概意思就是有点像是监听文件的修改,如果文件有修改就会执行某个命令。一般是用来搞uglyjs(压缩js文件)之类的。这里呢我们就用来替换文件。
- linux下有一个很好用的命令
sed -i,替换一个文件。 - 但是windows下没有,不过我们可以手动下载一个mbuilov/sed-windows。使用的方式也是一样的。
sed -i s/"\ rpx"/rpx/g $FilePath$(意思就是 我们将文件中的 空格rpx 给替换成 rpx- 如果是Mac的话sed的命令需要多一个空字符串。。
sed -i "" s/"\ rpx"/rpx/g $FilePath$。。。表示非常迷
这边的插入宏 Insert Macro 可以点开看看确认一下路径什么的。
(当然了首先得先绑定一下文件格式……我这里选择绑定的是scss文件格式,css的一种方言,平常也用不到这个格式,就是他了。如果wxss绑定的格式是css的话就选择css的。)

最后效果就是reformat一段代码后在数字和rpx之间暂时多一个空格,然后立马又消失。
还有什么问题没解决?
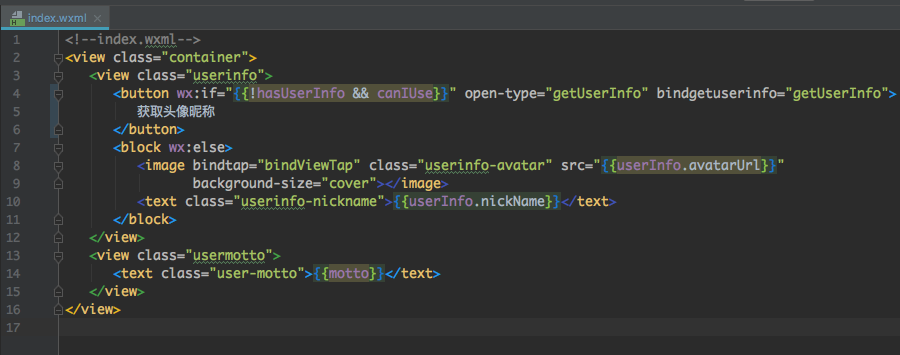
wxml的那么些个带模板的语法啊。
如果有空的话可以考虑写一个emmmm……
wxml 高亮的话只要把语法设置为 HTML 然后关闭 XML 的语法检查就好了……

(做到这里其实已经可以在 wxss 里面用 html (wxml) 标签的属性了,什么点class 井id的……)
如果有兴趣的话就做个插件(有生之年系列),把wxml拿去添加一下stub让他能够获取到同名.js文件的Page的data属性里面的东西。多好啊╮(╯_╰)╭
不过应该不会有人想去做这么一个东西吧(感觉上投入与产出差太多,就算写出来了会有多少人去用。而且还是和鹅厂抢饭碗23333)

