在群晖上使用 VSCode(VS Code Server)
本篇文章将指引你如何在群晖上的使用 VS Code Server,如果你的网络环境良好,大概五分钟就能够愉快体验 VS Code Server。
写在前面
提到 VS Code Server,我们不免会想到 CDR 和 Theia 两个项目,关于这两个项目的差异,感兴趣的同学可以浏览这里:https://github.com/cdr/code-server/blob/main/docs/FAQ.md#differences-compared-to-theia。
本篇文章我们先以 CDR 为例,来聊聊如何在群晖设备上快速的启动一个 VS Code Server 应用。
接下来聊聊准备环境和工作。
准备工作:运行环境
先来聊聊硬件环境,官方推荐使用至少2核心1GB的资源运行程序,本次演示运行于之前文章提到的DS920+,CPU拥有4颗核心,12GB内存。我估计使用 DS720+ 或类似配置的环境也能愉快玩耍。虚拟机主频更高,问题应该更不大,虽然不推荐使用黑群晖,但是如果你一定要体验的话,理论上也是可以的 :)
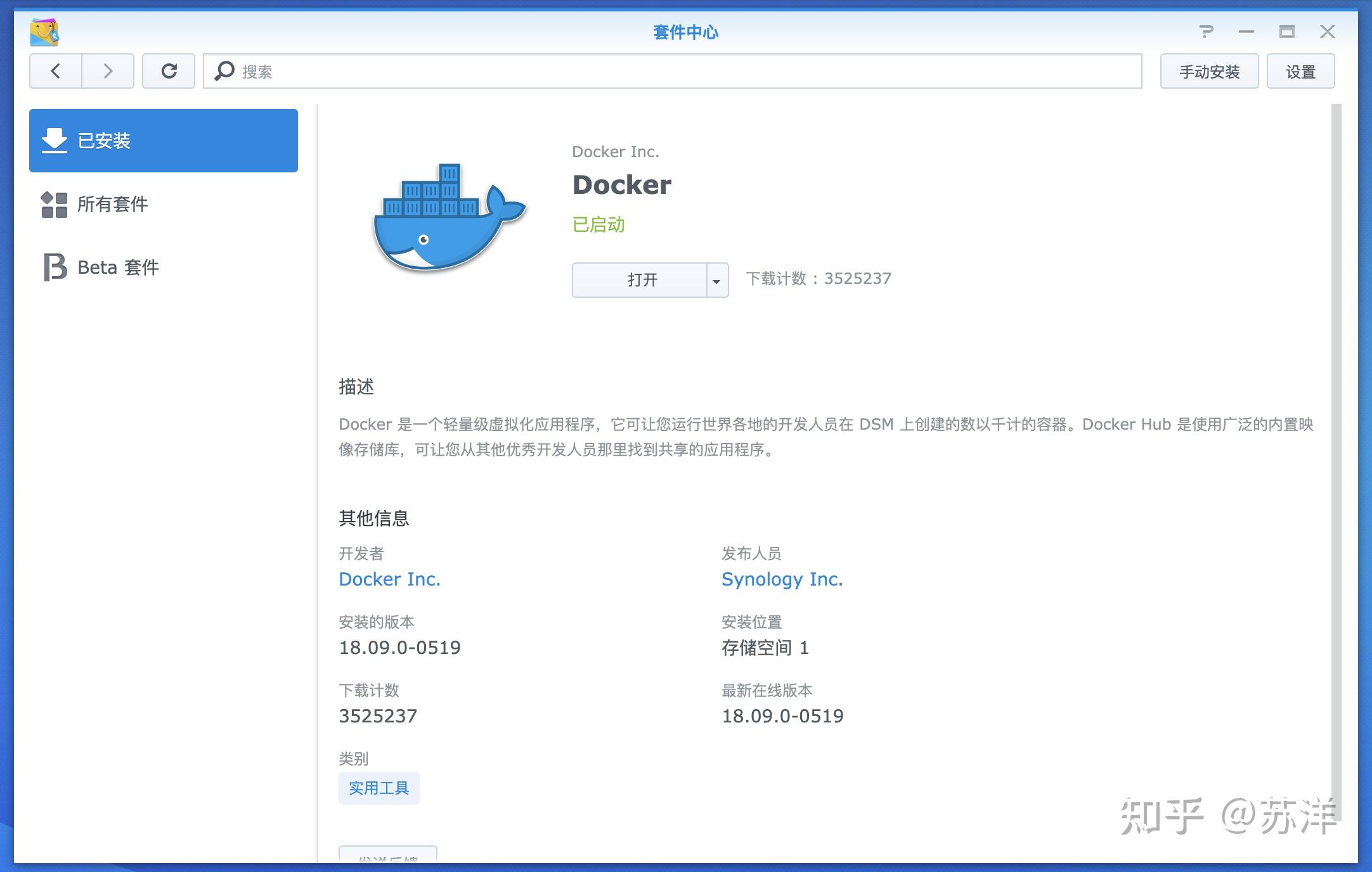
在“套件中心”中可以看到,我使用的 Docker 版本为 18.09.8。

SSH 登陆到系统里,可以看到更详细的构建版本,如果你的群晖系统是 DSM 6 或以上,那么应该不用多管,如果低于这个版本(DSM5),可能会出现一些问题,请自行升级。
soulteary@Lemon:~$ docker -v
Docker version 18.09.8, build bfed4f5为了保障软件运行后,数据安全,我们需要额外做一些准备工作。
准备工作:用户权限
为了确保软件运行过程中用户权限正常,启动后不会“报权限不足的错误”,以及数据有一定的私密性,避免被设备其他用户或者程序读取修改。在正式运行环境前,我们要做一些权限相关的准备和简单设置。
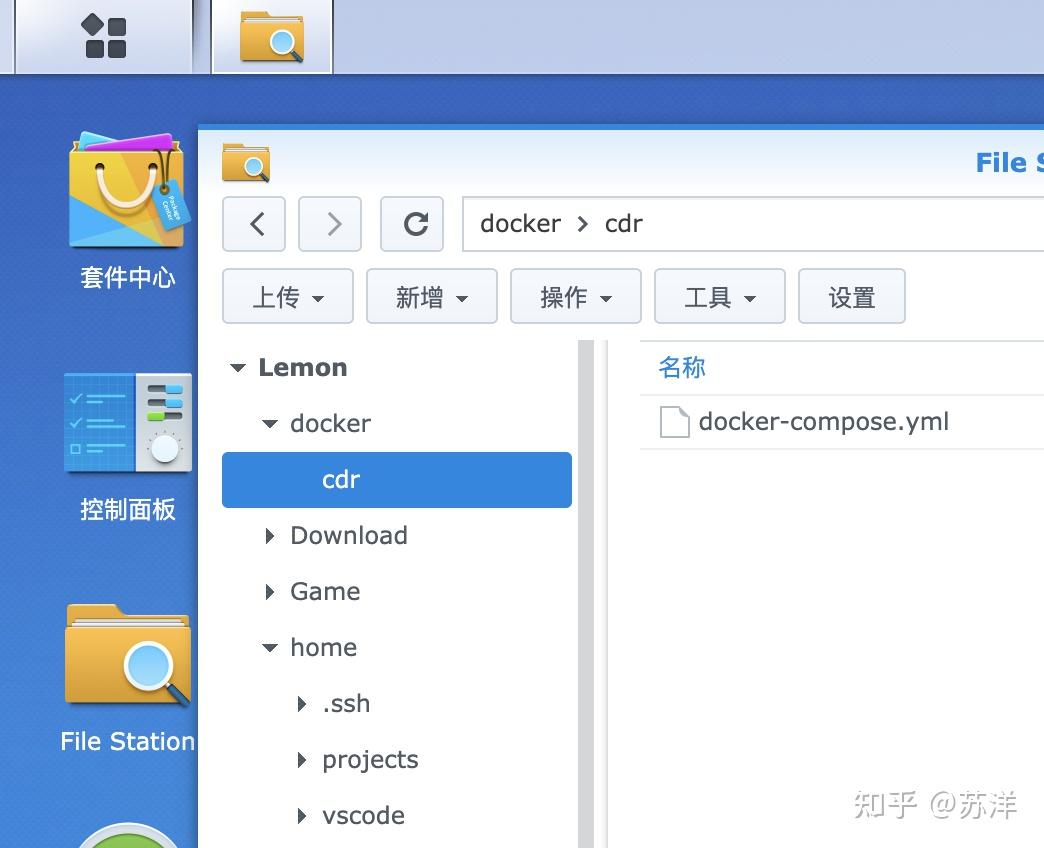
登陆群晖 Web 界面,在容器运行目录下创建一个名为 “cdr” 的目录,后续存放容器配置文件,并在个人 home 目录创建两个名为“vscode”和“project”的目录,用于稍后存放 vscode 配置和项目文件和数据。

如果你习惯使用命令行,创建目录也非常简单,SSH 到设备后,使用你计划使用的普通用户身份执行命令(volume1 需要替换为实际分区):
mkdir -p /volume1/homes/soulteary/vscode
mkdir -p /volume1/homes/soulteary/projects
mkdir -p /volume1/docker/cdr接着查看系统中该用户的 UID 和 GID(以用户 soulteary 为例):
# cat /etc/passwd | grep soulteary
soulteary:x:1026:100::/var/services/homes/soulteary:/bin/sh记下 1026:100 ,稍后使用。
编写容器配置文件
接着将下面的配置保存为 docker-compose.yml ,并放置到我们上面准备好的 “cdr”目录中。
version: "3"
services:
cdr:
image: codercom/code-server:3.10.2
container_name: cdr
restart: always
expose:
- 8080
ports:
- 8080:8080
user: 1026:100
environment:
- TZ=Asia/Shanghai
- DOCKER_USER=soulteary
volumes:
- /etc/localtime:/etc/localtime:ro
- /volume1/homes/soulteary/vscode:/home/coder/.config:rw
- /volume1/homes/soulteary/projects:/home/coder/project:rw
logging:
driver: "json-file"
options:
max-size: "1m"这里特别要注意,需要同时设置 user: 1026:100 和环境变量 DOCKER_USER=soulteary 才能够让 VS Code Server 拥有正确的文件读写权限。
为了确保软件运行过程中的时区正常、创建文件时间正常,应用打印日志时间正确、程序依赖时间计算的结果正常,我们还可以为应用指定时区变量,TZ=Asia/Shanghai。
如果你不希望配置文件和群晖磁盘的逻辑卷关联,也可以将这个配置文件存放于 home 目录下,并将配置中的 volumes 修改为相对目录:
volumes:
- /etc/localtime:/etc/localtime:ro
- ./vscode:/home/coder/.config:rw
- ./projects:/home/coder/project:rw准备就绪后,我们使用 docker-compose up -d 启动程序,并使用 docker-compose logs -f 查看应用启动过程的日志。
Creating cdr ... done
Attaching to cdr
cdr | [2021-06-14T00:59:58.662Z] info Wrote default config file to ~/.config/code-server/config.yaml
cdr | [2021-06-14T00:59:59.226Z] info code-server 3.10.2 387b12ef4ca404ffd39d84834e1f0776e9e3c005
cdr | [2021-06-14T00:59:59.228Z] info Using user-data-dir ~/.local/share/code-server
cdr | [2021-06-14T00:59:59.249Z] info Using config file ~/.config/code-server/config.yaml
cdr | [2021-06-14T00:59:59.249Z] info HTTP server listening on http://0.0.0.0:8080
cdr | [2021-06-14T00:59:59.249Z] info - Authentication is enabled
cdr | [2021-06-14T00:59:59.249Z] info - Using password from ~/.config/code-server/config.yaml
cdr | [2021-06-14T00:59:59.250Z] info - Not serving HTTPS不出意外,你将看到类似上面的日志,接着使用浏览器访问我们在配置文件中声明的端口 8080 即可开始 VSCode Server 体验之旅。
使用 VSCode Server
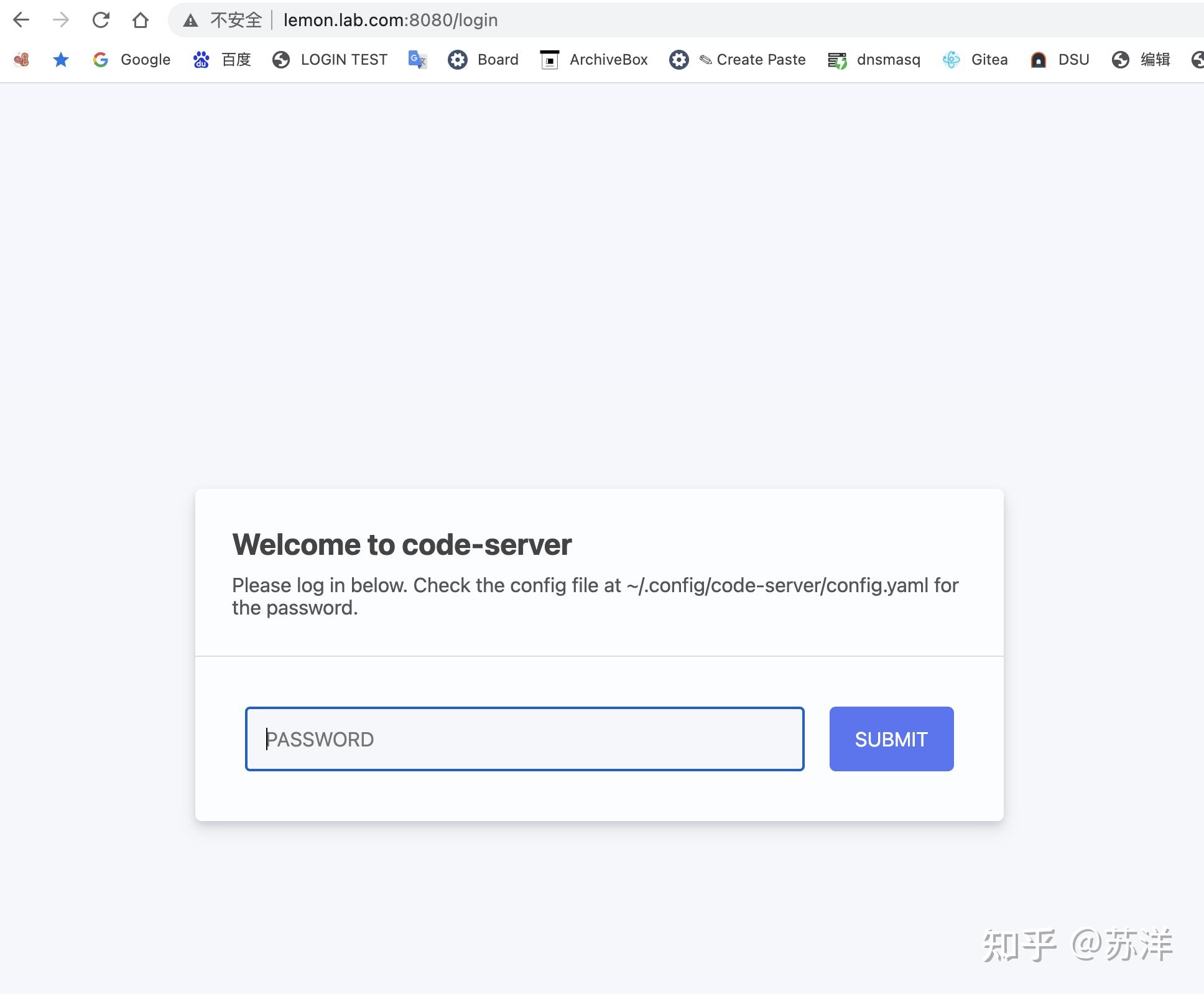
我们使用群晖设备 IP 和 8080 端口访问 VSCode Server,第一次登陆会看到需要输入密码。

这个密码被保存在我们在准备步骤中创建的 “vscode” 目录中的 config.yaml 配置文件中。

使用你喜欢的方法,打开配置文件,会看到类似下面的内容。
bind-addr: 127.0.0.1:8080
auth: password
password: e0409d8c5302a6a5da0b18b0
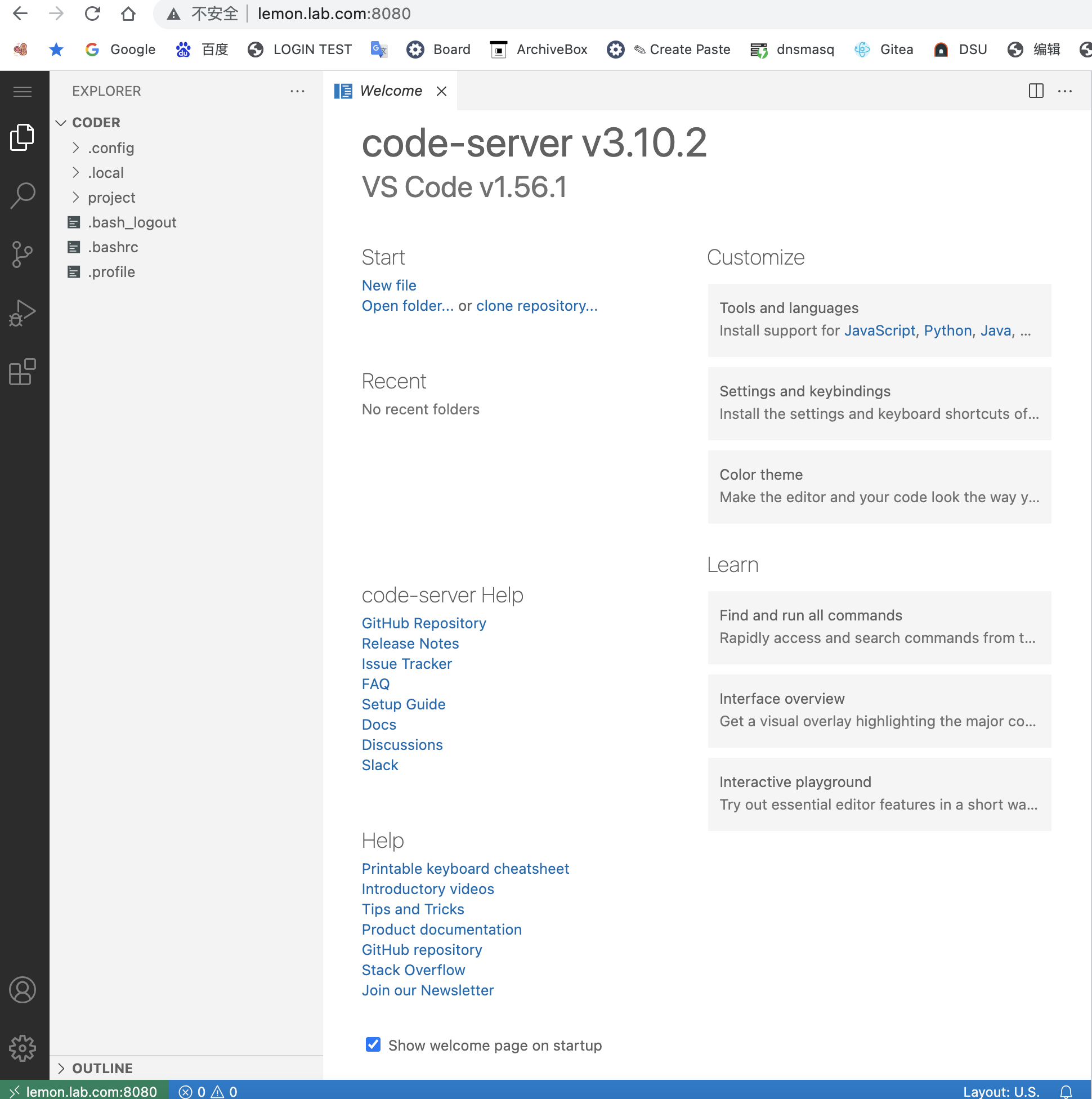
cert: false使用密码登陆界面,就能够看到熟悉的 VSCode 欢迎界面啦。

接下来安装插件,进行个性化配置,我就暂且不多赘述啦,留给读者你自行探索吧。
最后
原本计划聊聊 Nginx 模块相关的小技巧,看到群里有同学对群晖跑容器应用有疑问,故先写了这篇。
--EOF
我们有一个小小的折腾群,里面聚集了一些喜欢折腾的小伙伴。
在不发广告的情况下,我们在里面会一起聊聊软硬件、HomeLab、编程上的一些问题,也会在群里不定期的分享一些技术沙龙的资料。
喜欢折腾的小伙伴欢迎扫码添加好友。(请注明来源和目的,备注实名,否则不会通过审核)
如果你觉得内容还算实用,欢迎点赞分享给你的朋友,在此谢过。
本文使用「署名 4.0 国际 (CC BY 4.0)」许可协议,欢迎转载、或重新修改使用,但需要注明来源。 署名 4.0 国际 (CC BY 4.0)
本文作者: 苏洋
创建时间: 2021年06月14日 统计字数: 3704字 阅读时间: 8分钟阅读 本文链接: https://soulteary.com/2021/06/14/using-vscode-on-synology-vscode-server.html