大厂设计都在用的动画导出工具——附详细流程
说来是前两个月工作中正好有用到Lottie动画,为了满足开发哥哥的要求,是我们的工作能高效高效,必要要用lottie了,只能说整个lottie比我做动画的时间可久久太多了,在网上也有不少教程,确实也一直在试错各种探索才搞对,花了些时间总结下流程,希望对刚接触Lottie动画的设计师能够有所帮助。最重要——节约时间快速了解和安装导出动画!
一、什么是lottie动画
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。
为什么设计师需要了解Lottie动画和导出json文件呢。目前移动端实现动画的主要两种方案是:原生代码实现和Airbnb开源的Lottie动画实现。由于现在使用各平台的 native 代码实现一套复杂的动画是一件很困难并且耗时的事,并且设计师需要为不同尺寸的屏幕加载不同的素材资源,甚至需要前端用大量代码去维护。而Lottie可以做到同一个动画文件在不同平台上实现相同的效果,极大减少开发时间,实现不同的动画,只需要设置不同的动画文件即可,极大减少开发和维护成本。
当一个设计师跟前端的同事说用lottie来是实现时,前端的同事就会明白,你要给他一个json文件或者一个包含Json和链接图片的zip包,同时他也明白这需求需要调用Lottie库来读取整个文件。
二、lottie动画应用
主要应用于开屏动画,加载动画,提示动画,动态ICON等移动端的UI页面。

三、Lottie动画的优劣势
Lottie的优势
- 开发无需编写动画,只需加载,减少开发和维护成本
- 设计效果可以达到100%还原,买家秀就是买家秀了。
- Android, iOS, 和React Native多平台支持。但(ios不支持部分动画属性,下文附上自查方式)
- 与导出gif动画相比,json文件占用空间更小,性能更优。
- 可以支持网络下载json文件,本地播放,实时更新动画资源。
Lottie的优势
- 能在AE中实现的效果非常有限
- 对AE使用要求高一点, 动画更加依赖设计师
- 使用位图后,资源消耗大,并且带有特效和复杂效果的动画,依然需要使用常规的png序列方式导出。
四、如何安装bodymovin插件
就笔者(wins系统)使用的After Effects 2019为例子来进行说明,在下载安装之前,这里需要下载安装两个程序,分别是ZXP Installer和Bodymovin.zxp。

第一步:ZXP Installer是一个用于第三方Adobe扩展(.zxp文件)的简单跨平台(OS和Windows)安装程序。ZXP Installer是一款专门用来安装zxp文件的安装器,所以可以简单理解为需要以该程序作为载体进行Bodymovin插件的安装。
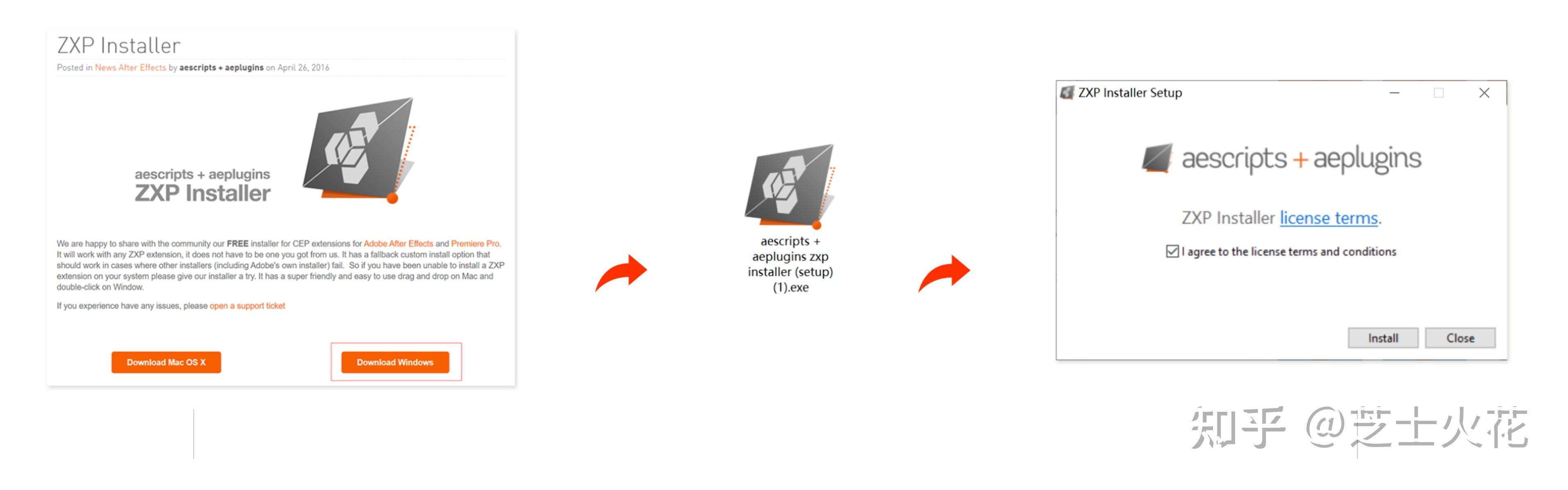
下载地址:https://aescripts.com/learn/zxp-installer/ 点击安装,并完成安装。

第二步:到GitHub的首页下载Bodymovin插件包
(下载地址:https://github.com/bodymovin/bodymovin),下载或者克隆插件包到本地。这里我选择的是直接下载到本地,并得到了lottie-web-master软件压缩包。

解压文件后得到下面这个文件目录,并在lottie-webmaster>build>extension目录下,找到bodymovin.zxp文件,即安装程序。

第三步:打开zxp软件,此时双击bodymovin插件,得到一下页面,点击安装即可。这里我使用的最新版本的启动器,如果是旧版本的zxp intaller需要把bodymovin插件拖拽到zxp intaller上就可以安装。

最后设置:打开AE 2019,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。并在窗口>扩展处可以找到Bodymovin。


点击settings可以针对该导出进行设置,下图为默认常规设置。

比如在Assets的设置上,这里也是我出过问题的位置。勾选会把动画使用到所有的图片, 以Base64编码写入Json文件,所以导出后不会出现images文件夹,只会得到一个Json文件,但是在通常的提交中,都是需要提交images和json。

最后点击三个绿色小小点点,选择指定的导出位置,并Render渲染导出即可。

五、关于动画导出注意事项
Lottie虽然可以满足很多动画需求,但是比如像中继器制作和表达式制作的效果,是不支持的生成,甚至包括渐变,也有兼容的问题出现,所以设计师在设计动画是需要提前自查,或者对一些效果进行舍弃。
大部分基础动画都是可以支持,这里我简单列出一些Lottie不支持的效果。
- 文字最好在转动画前就转为形状(因为iOS不支持)
- Android和IOS不支持表达式制作动画。
- 虽然官网描述是支持渐变的,经过尝试我导出都是下图这样,有修复方法但是非常之麻烦可能需要会点代码,大家有兴趣可以去探索。当然,我可以等我学会了写文章教你们的~

附上:官网完整版本支持动画属性: 对于在lottie导出的问题总结上,官方也有列出详细的的支持属性,在前辈设计师的提醒下,建议AE在做动画是尽量使用英文版,这样在属性的支持上更不容易出错,并且一些中文版会出现错误和不能导出的属性也支持。

- 我与前端开发对接时出现的问题:lottie版本不匹配问题。
- 那么通过以上步骤导出后如何预览查看
为了检查自己的动画设计,避免出现错误和兼容和特殊效果无法导出等问题,但同时不麻烦开发哥哥的前提下,还是需要自查一下。附上动画自查方式:https://lottiefiles.com/
重要的事情再说一遍,一定要自查。
参考:
https://www.jianshu.com/p/9a1500571269
