💅 Logseq自助修改 —— CSS指导手册
为获取最佳阅读体验,请使用桌面端访问原文。 (基于Logseq自动部署)
INTRO
Logseq基于Electron,使用 HTML, CSS 和 JavaScript 构建应用,并内置了Chromium开发者工具供调试。

通过开发者工具 (Developer Tools),可以看出显示页面的元素 (Elements) 是基于HTML的,而对应的样式(Styles) 通过CSS控制。
HTML与CSS基础(选读)
HTML
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。

CSS
层叠样式表(Cascading Style Sheet,简称:CSS)是为网页添加样式的代码。用于解决类似问题:怎样将文本设置为黑色或红色?怎样将内容显示在屏幕的特定位置?怎样用背景图片或颜色来装饰网页?

Logseq内的CSS控制
Logseq内的大部分样式受控于软件本体所在的 \resources\app\css\style.css ,通过开发者工具查询到的 Styles 基本源于此。不建议直接修改!
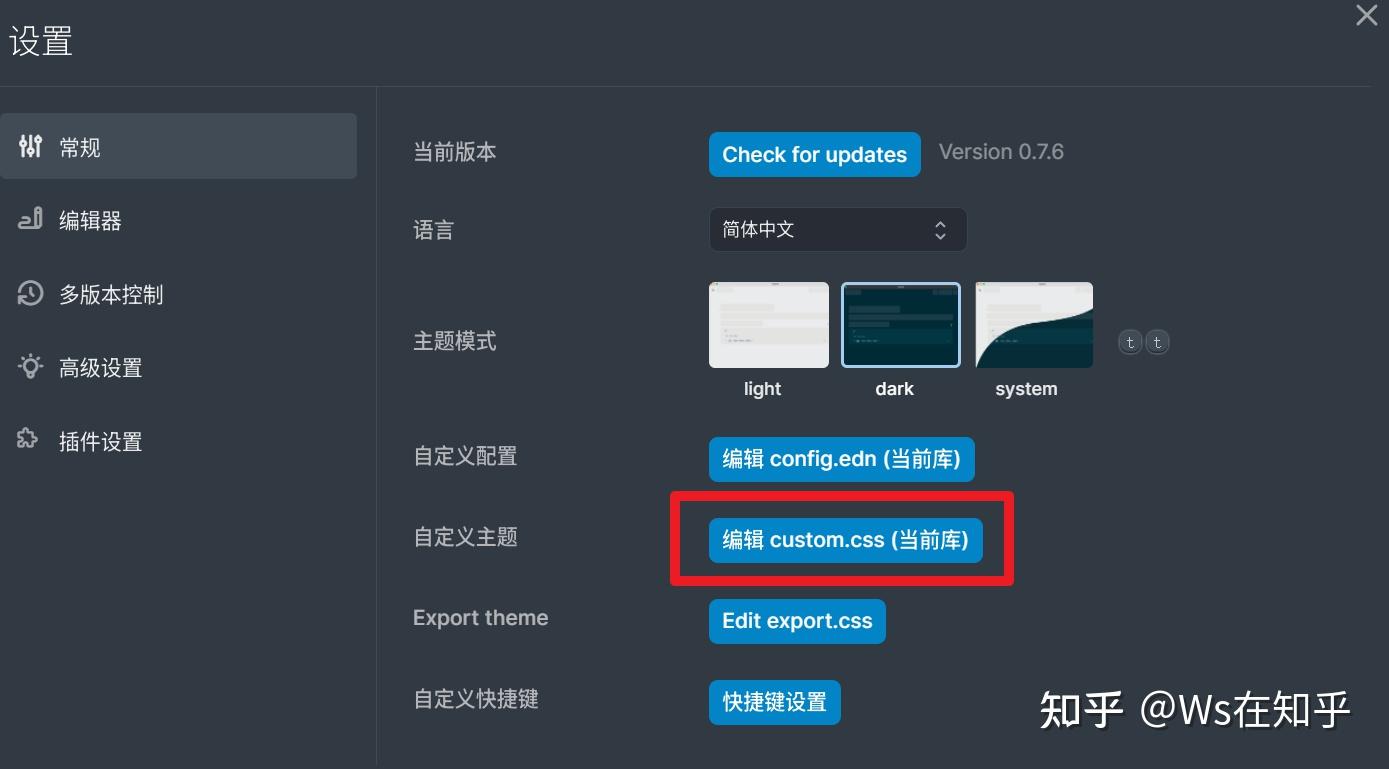
而提供给用户的样式控制入口——在库文件夹下的 logseq\custom.css ,我们将把自定义样式填写在这里。
开发者工具
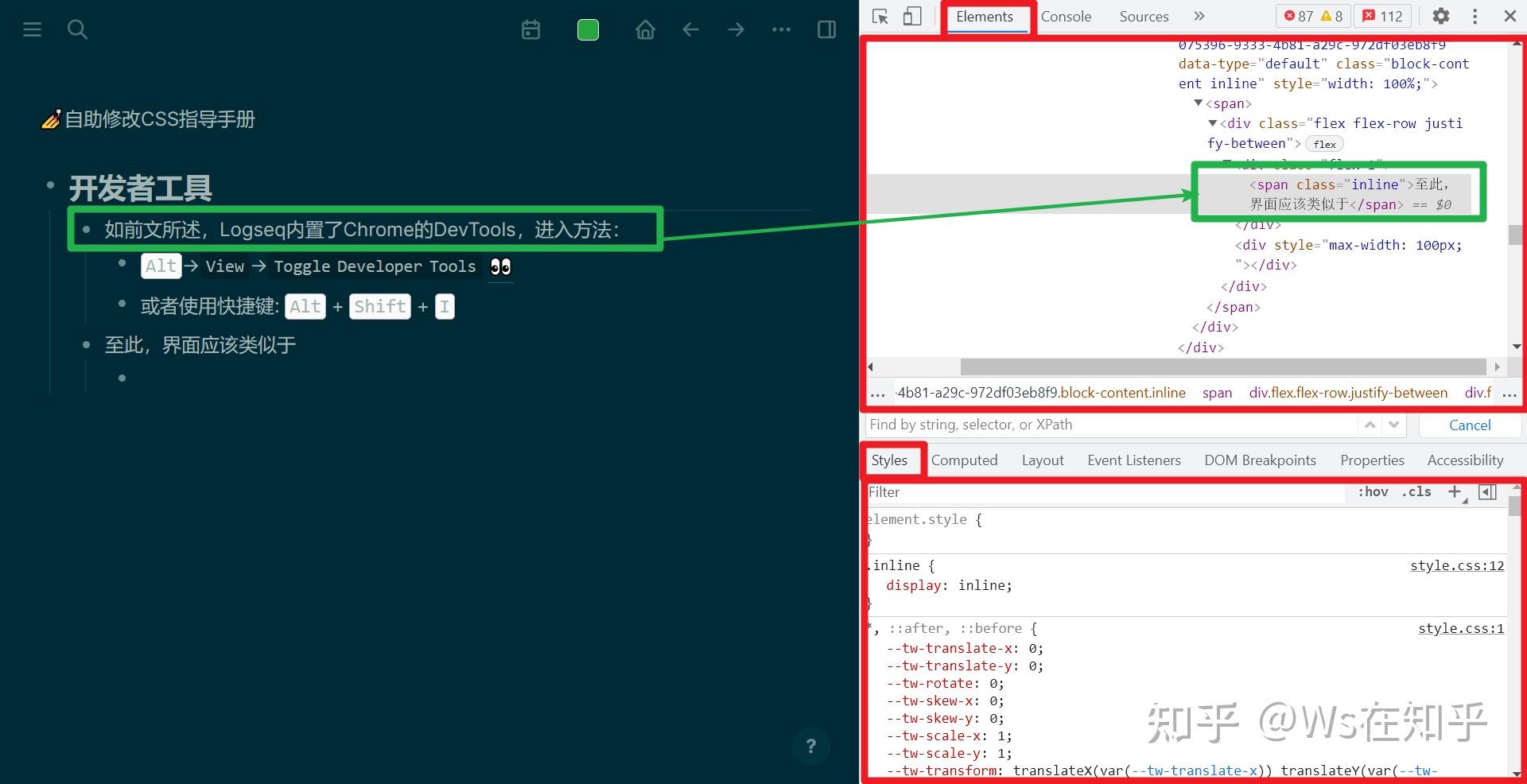
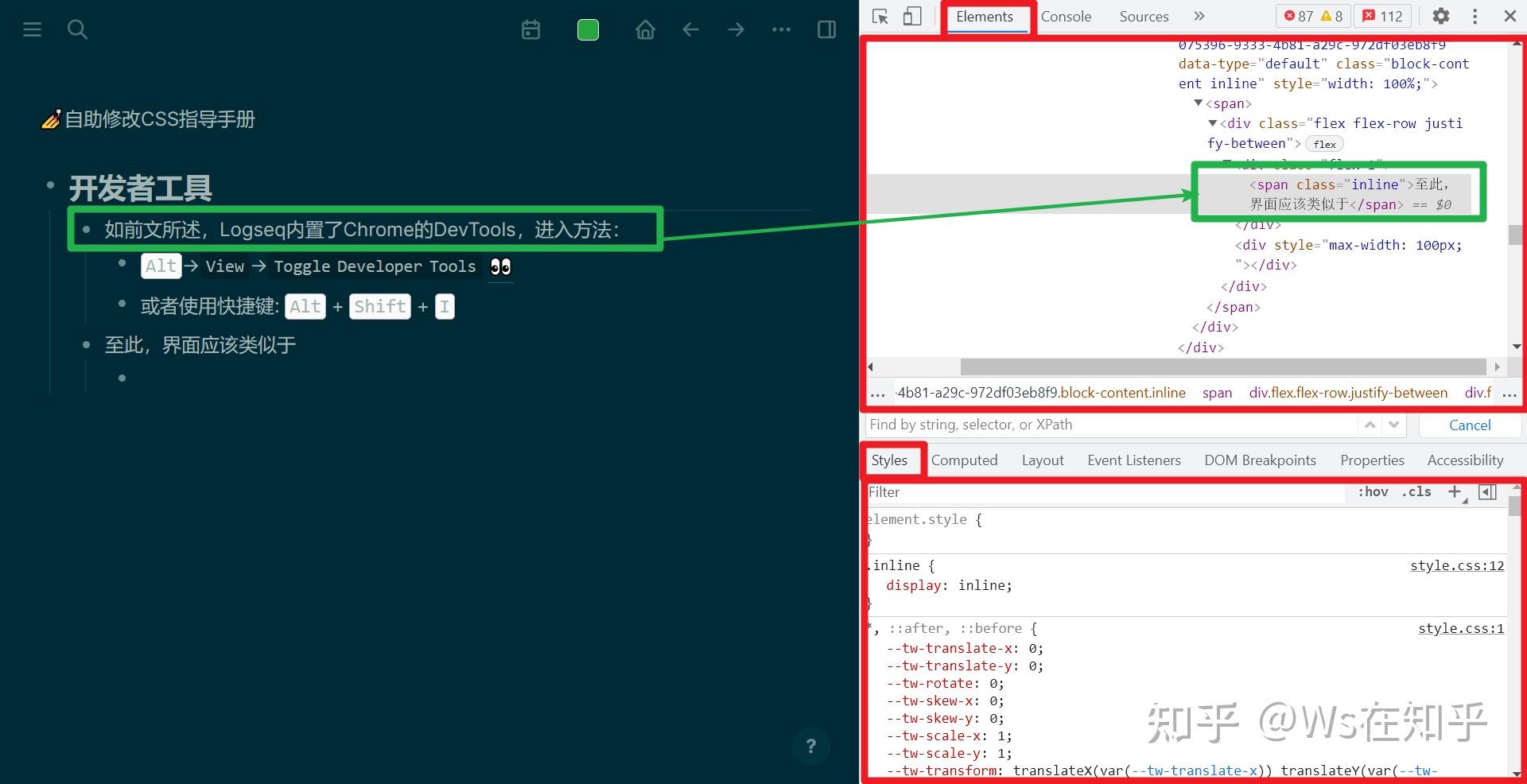
如前文所述,Logseq内置了Chrome的DevTools,进入方法:
- Alt → View → Toggle Developer Tools

- 或者使用快捷键 Ctrl + Shift + i
至此,界面应该如下图所示,左半边为我们肉眼所见的,右边则为开发者工具界面。其中,Elements 显示的是 HTML 页面元素,而 Styles 显示的是 CSS 样式控制。

点击 DevTools 左上角的图标,或 Ctrl + Shift + C,进入元素选择工具。

至此,可选择特定元素,并查看其HTML标签/属性及其具体样式。
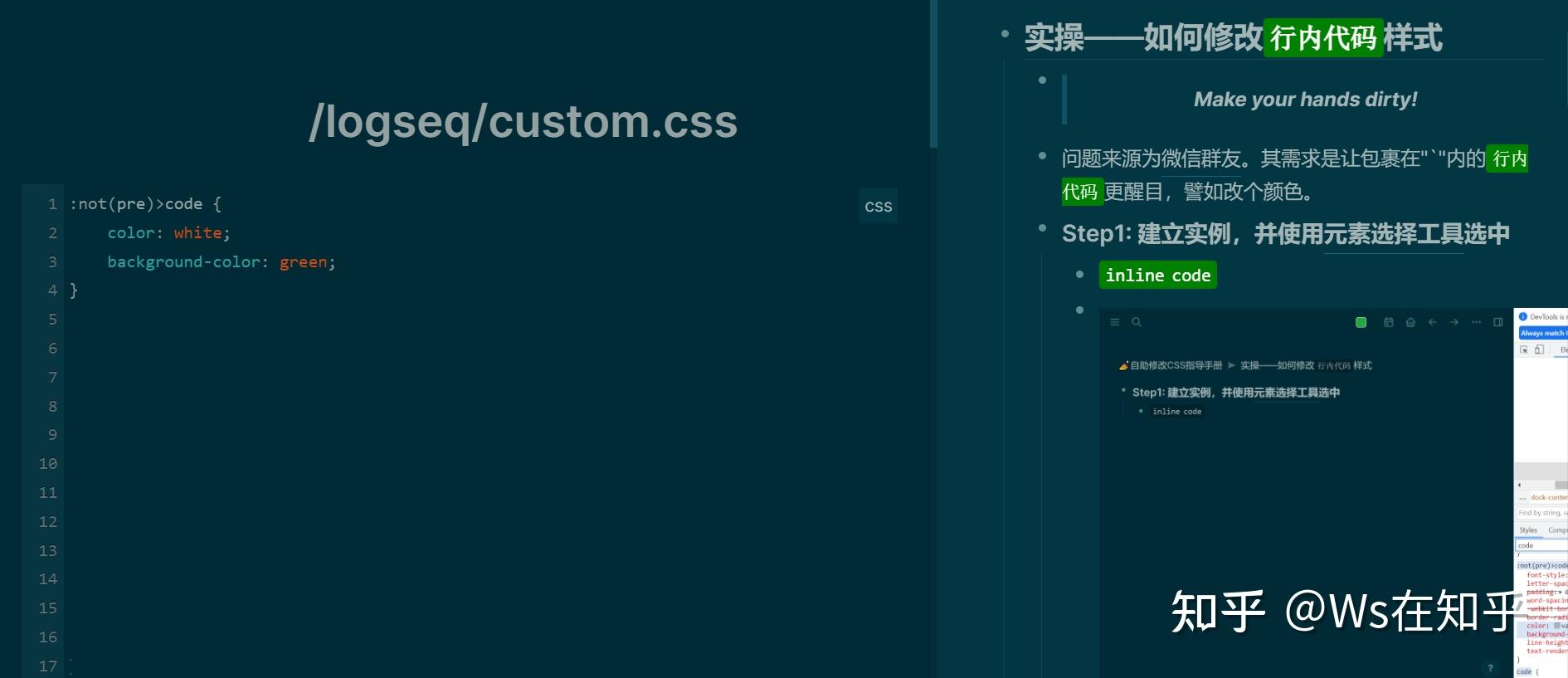
实操——如何修改`行内代码`样式
Make your hands dirty!
问题来源为群友。其需求是让包裹在 "`" 内的 `行内代码` 更醒目,譬如改个颜色。
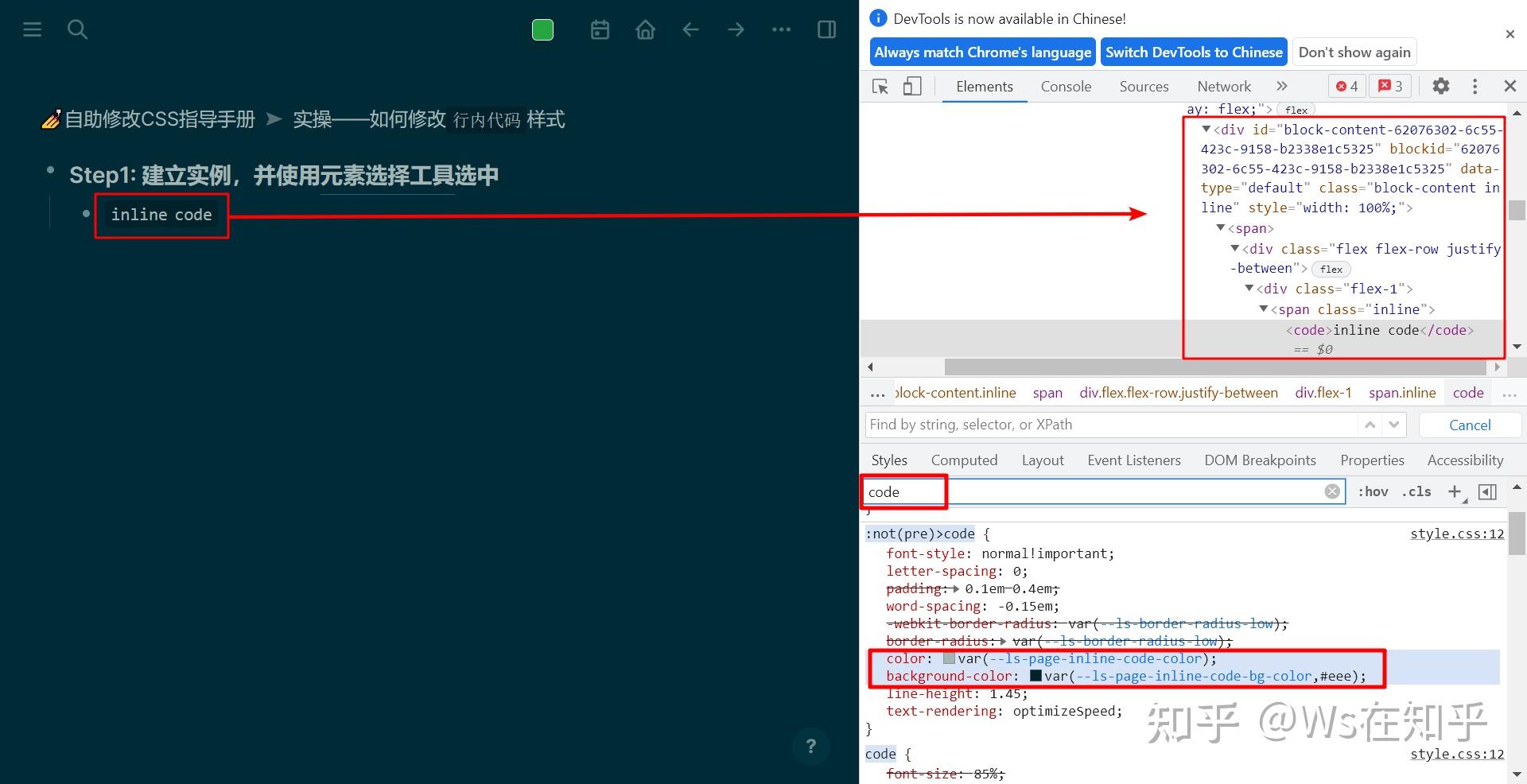
Step1: 建立实例,并使用元素选择工具选中

Step2: 观察对应元素的标签/属性,找到所需样式

通过搜索,我们发现需要修改的CSS为
:not(pre)>code {
color: var(--ls-page-inline-code-color);
background-color: var(--ls-page-inline-code-bg-color,#eee);
}Step3: 打开custom.css,修改所需样式
通常,直接在logseq内直接编辑即可,无需额外开代码编辑器。

我们这随便搞一个绿底白字的配色。注: 可能会弹窗警告冲突,选择保留修改后的custom.css文件即可。
:not(pre)>code {
color: white;
background-color: green;
}
更多实操——Make your hands dirty!
列举一些曾经帮群友解决的问题
修改默认字体
简单方案,修改对应内容为所需:
#root>div,
html,
body {
font-family: 华文中宋;
font-size: 20px;
line-height: 2.25;
}进阶方案,字体相关配置基本均在此,选择需要的修改即可~
:root {
--ct-text-size: 16px;
--ct-line-height: 1.6;
--ls-font-family: Inter,"Only Emoji", "Source Sans 3 VF", "Source Han Sans VF", sans-serif;
--ct-page-title-font-family: var(--ls-font-family);
--ct-code-font-family: "Fira Code", monospace;
}修改代码块颜色
.cm-s-solarized.cm-s-dark {
background: linear-gradient(to right, rgb(96 96 96), rgb(0 43 54));
text-shadow: none;
}
修改多级标题样式
来自QQ频道Q&A的内容:请问怎么修改H1-H6字体的大小?
如果使用了额外主题,可能会有更高级别的选择器,在后面加 !important 强制修改。!important | MDN
h2 {
font-size: 12px !important;
}修改代码块字体大小
.code-editor * {
font-size: large;
}空格表示后代选择器, * 为通配符。
修改左侧栏icon
想把“最近使用”前面的点去掉可以多显示几个字
.left-sidebar-inner .favorites .page-icon, .left-sidebar-inner .recent .page-icon {
display: none;
}
修改文本区宽度
.max-w-7xl {
max-width: 100%;
}修改PDF阅读背景
#pdf-layout-container[data-theme=dark] .textLayer {
background-color: #211b1b;
}
调节折叠样式
来自xp大佬的指导
.bullet-container.bullet-closed {
box-shadow: 0 0 0 4px var(--ls-block-bullet-border-color);
}
