Ant Design 情感化设计
有幸参加 2019 See Conf,非常高兴能在这个寒冷的冬天为大家带来这场有关温度的分享,我们抱着开放的心态跟大家共同探讨情感化设计落地企业级产品领域的新思路,若有不成熟的地方,欢迎大家一起讨论。
关键词:Ant Design、情感化设计、SEE Conf、企业级产品、用户访谈
预计阅读时间: 8 分钟
① Ant Design 情感化设计研究
为什么做?
之前跟用户聊天,他说用某个产品经常有种想离职的冲动,但每天却不得不继续使用,于是我们想探究造成他情绪如此激烈的原因,而常规的用研方法通常是基于用户行为,从「产品自身功能或体验是否有问题」这个关注点出发,对用户心理状态和情感关怀的视角是缺失的。所以我们思考,能否从这个视角切入,去发现一些新的可能性。
原研哉曾经提过一个理念:让感官被重新发现。「设计师先不要急着画草图,而是先想想使用者的感受」。
我们决定从用户的感官之一——情感 出发,通过解读用户行为背后的情绪感受来挖掘被忽视的需求。

怎么做?
提到情感化设计,大家想到的可能是一些登录提示、异常状态等通过插画和微交互手段提升用户体验的案例,的确能让用户会心一笑,起到锦上添花的效果,但我们在落地时发现三个问题:
- 这些提升用户情感的方法比较散,不成体系;
- 大多停留在视觉和微交互层面,对于企业级产品用户来说略显单薄,难以真正为用户带来进一步的价值和感受;
- 无法验证设计产出对于提升用户情感的准确性和有效性。
所以如何打造有 Ant Design 特色的情感化设计体系?
Ant Design 设计价值观
先回顾一下 Ant Design 的设计价值观:「确定」、「自然」。
「确定」指代设计的边界,使设计者在保持克制的状态下做出更好的决策;
「自然」是指汲取自然界中的灵感,挖掘自然的美学表达和行为交互,创建更高效更有层次的产品体验;
在「确定」和「自然」的基础上,我们反思 Ant Design 情感化设计要为用户带来什么样的基调。
通常提到企业级产品,给人的印象大多是「技术门槛高」、「操作太复杂」、「专业术语晦涩难懂」等一些冰冷的、缺乏人情味的关键词,所以我们要给用户带来有温度的、有人情味的——也就是有情感的产品体验,「情感」这个词,就是 Ant Design 设计语言中的第三个价值观。

覆盖范围
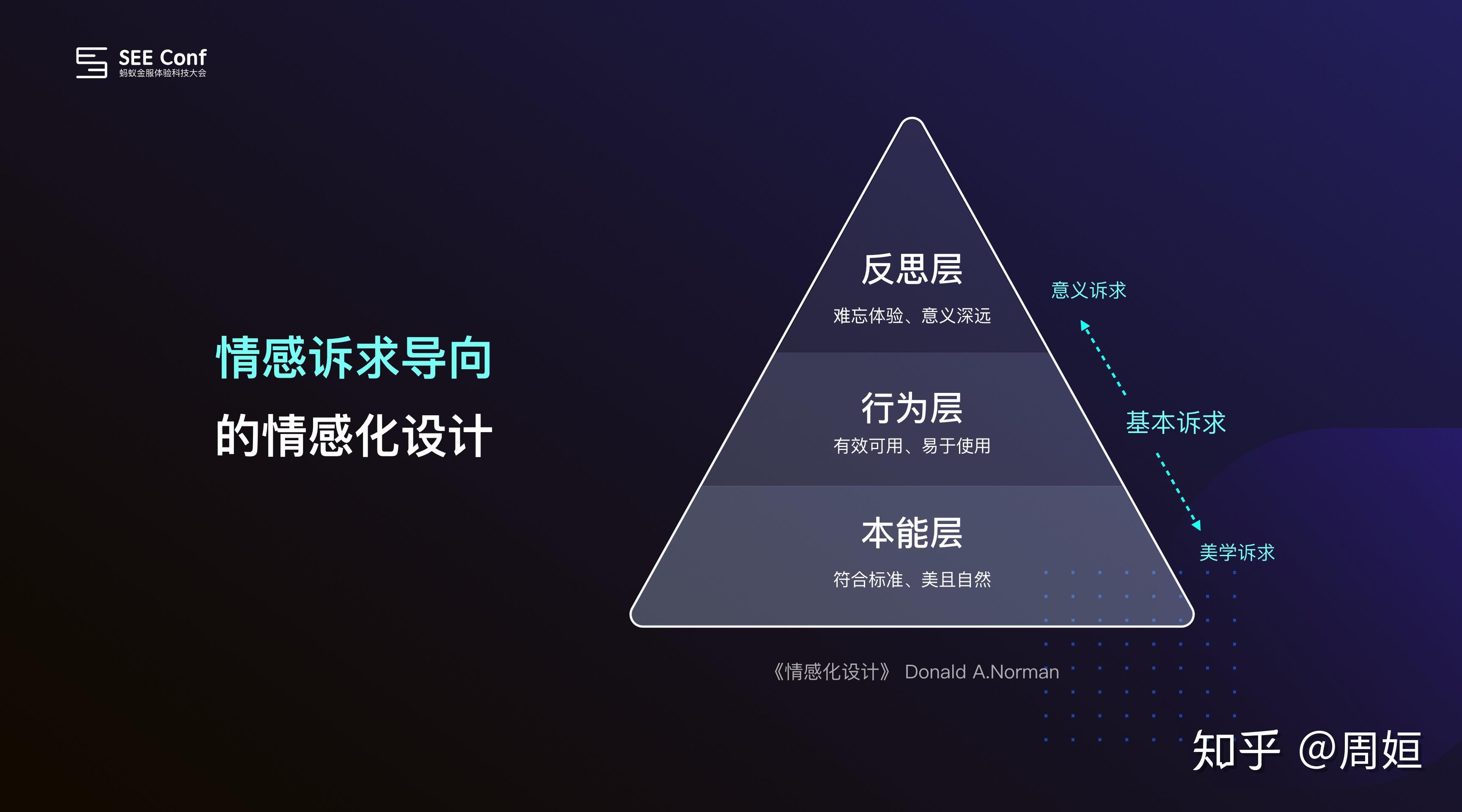
上面提到,当前很多情感化设计聚焦在插画、微交互层面,结合诺曼的情感化设计三层次理论来看,偏本能层比较多:

这固然是需要我们发力的一个点,但远不止于此,企业级产品的核心价值体现在解放生产力、提高产能、提升效率,设计者如何通过良好的设计方案,协助产品为用户提升效率?这就需要我们通过行为层面去做一些事情,辅助用户高效决策,从而对产品产生正向的情感反应。
另外,反思层面的设计体现在用户对产品的所思所想,它往往是点睛之笔,需要我们通盘考虑在哪些场景中适合画龙点睛。
所以 Ant Design 的情感化设计体系,不但要治标,还要治本。尝试把情感化设计作为体验设计、甚至某些功能设计的依据和切入点,从用户情感诉求出发,系统性地盘点产品中哪些场景需要做情感化设计、怎么做、做到什么度,然后提炼设计目标,转化成带有情感关怀的解决方案,结合业务节奏迭代落地,改善用户在使用产品时的主观感受。
理论依据
「情感」即「情绪感受」,来源于心理学,它是人对客观事物是否满足自己的需要而产生的态度体验,引申到企业级产品领域,可以理解为用户对产品是否满足自己的需要而产生的态度体验。

基于这个本源,我们查阅了大量的文献资料以寻找突破口,包括一些业内比较经典并且在工业设计领域已有成功案例的情感化理论,比如:plutchik 情绪轮、日本的感性工学原理和诺曼的三层次理论等等,但这些都不太适合直接作为企业级产品情感化探索的突破口,直到我们发现了荷兰代尔夫特理工大学的一些研究成果。
代尔夫特大学积极情感研究实验室立足于基础理论模型,采集大量样本进行调研分析,提炼了人类的25个正面情感指标和36个负面情感指标。


我们决定基于这61个基础情感指标,站在巨人的肩膀上,结合企业级产品做一些分析和提炼。
但是作为基础情感指标,不带任何行业属性,无法直接使用,怎么结合企业级产品特质,转化为可以落地于业务的特征指标,然后引导我们一步一步采集用户情感诉求,完成设计实施和方案落地呢?
我们套用常规的设计流程,分五个步骤完成情感化设计的探索和落地:

探索 - 提炼情感指标
我们搞了一场 workshop,邀请在企业级产品领域沉浸多年的各类角色:用户、PD、设计师、开发、运营,大家根据经验判断,结合经常接触到的企业级产品特性,从这61个指标中进行了两轮筛选和优化补充,提炼了十个 Ant Design 企业级产品情感指标,在后续落地业务过程中,我们会不断修正和优化。

为了更精准地向用户传达这些指标的含义,我们查询了这十个情感名词在心理学中的解释,并结合企业级产品特征转化成用户能理解的释义。另外,我们还基于这次调研的目标产品——Ant DataGo 数据研发平台,拟定了关于产品的十个情感化访谈问题。

为了每个细节都照顾到用户的情绪感受,我们打算用图形化的方式代替文字向用户传达这十个情感名词的含义,引导用户通过形象的插画联想到自己的工作场景,于是我们邀请插画师制作了这套有趣的情感卡片,作为情感化访谈的辅助工具。

聚焦 - 锁定情感诉求
我们邀请用户将十张卡片按照在这款数据研发产品中感受到的情绪强弱进行排序,记下排列的序号,引导用户针对每个情绪指标,结合上面的提纲进行深度访谈,挖掘隐藏在用户情绪背后的诉求。
整个访谈在非常轻松愉悦的氛围中进行,访谈结束后,我们为每位用户精心准备了一份三温暖大礼包:蒸汽眼罩-暖眼;咖啡-暖胃;午睡毯-暖心,用户对这个有温度的访谈感觉比较惊喜。

我们总共调研了7名用户,工龄分布在0.5年到9年之间,岗位职责主要是数据研发、数据运维工程师和数据分析师;总共采集到53个情绪点,其中正向情绪有29个,负向情绪有24个,接下来我们针对这些调研结果,进行定量和定性分析。
将每位用户选择的情绪卡片的序列号,以及参与排序的情绪数量罗列出来,采用一个简单的公式,统计这些情绪指标的得分,以便从宏观层面对所有情绪诉求的强弱进行观察:

通过公式计算出每个指标的得分和均值:

然后将均值分数从高到低进行排序,从统计结果可以看出,在整个产品中,用户对于期待、疑惑这两种情绪是感受最多的,而自豪(也就是成就感)非常少,排到最后;
根据这个排序,我们需要做的是强化/提升用户的正面情绪,减少/转化用户的负面情绪;

为了能更直观地看到用户对产品整体的情绪反应,我们将正负情绪的分数分别相加:

由总分可见,用户对该产品的正负情绪反应基本持平,后续通过体验优化,可以再进行一轮简单的情绪调研,将前后的正负情绪得分进行比对,这样可以比较客观地验证情感化设计的有效性、合理性。
接下来把之前采集到的痛点与排序一一关联,生成鱼骨图,进行定性分析:

每根鱼刺代表一个情绪和隐藏在该情绪背后的问题,这将是我们持续提升产品温度的一张体验大图,本期重点聚焦在单项情绪分数最高的两个问题:「期待」和「疑惑」。
期待:
调研发现,所有用户都非常期待产品后续的定位和发展是否能满足自己业务的需求,所以必须通过一个途径释放用户的期待,在与业务方碰撞后,大家认为可以将产品现有能力、和即将发布的重要能力通过产品能力全景图的方式透传给用户;
疑惑:
通过研究用户在疑惑这个情绪点传达的诉求,我们挖掘了三个切入点来减少用户对于产品的疑惑:
- 良好的帮助引导系统可以减少用户在操作过程中的疑问;
- 以生动有趣的方式描述产品概念,可以减少用户对于「这个产品是什么」的疑问;
- 还有上面提到的产品能力全景图;
另外我们发现,有三种负面情绪:生气、焦虑、挫折,指向同一个诉求:运维中心告警机制,这是个体验重灾区,于是我们决定把这个问题的优先级挪上来。
将以上归纳的痛点进行收敛,与业务方沟通后,产出了三个功能模块来组织和承载这些情感化诉求。
另外有个有意思的点:86%的用户在「信任」这个情绪上,体现的不是对产品本身的信任,而是对产品背后团队的信任,这给了我们一些启发,在梳理门户首页需求时,我们考虑在这里可以提供一个强化用户信任情绪的入口。

② Ant Design 情感化设计落地
案例一:产品门户首页
在产品首页中,我们主要关注 疑惑、期待、信任 三种情感。
疑惑
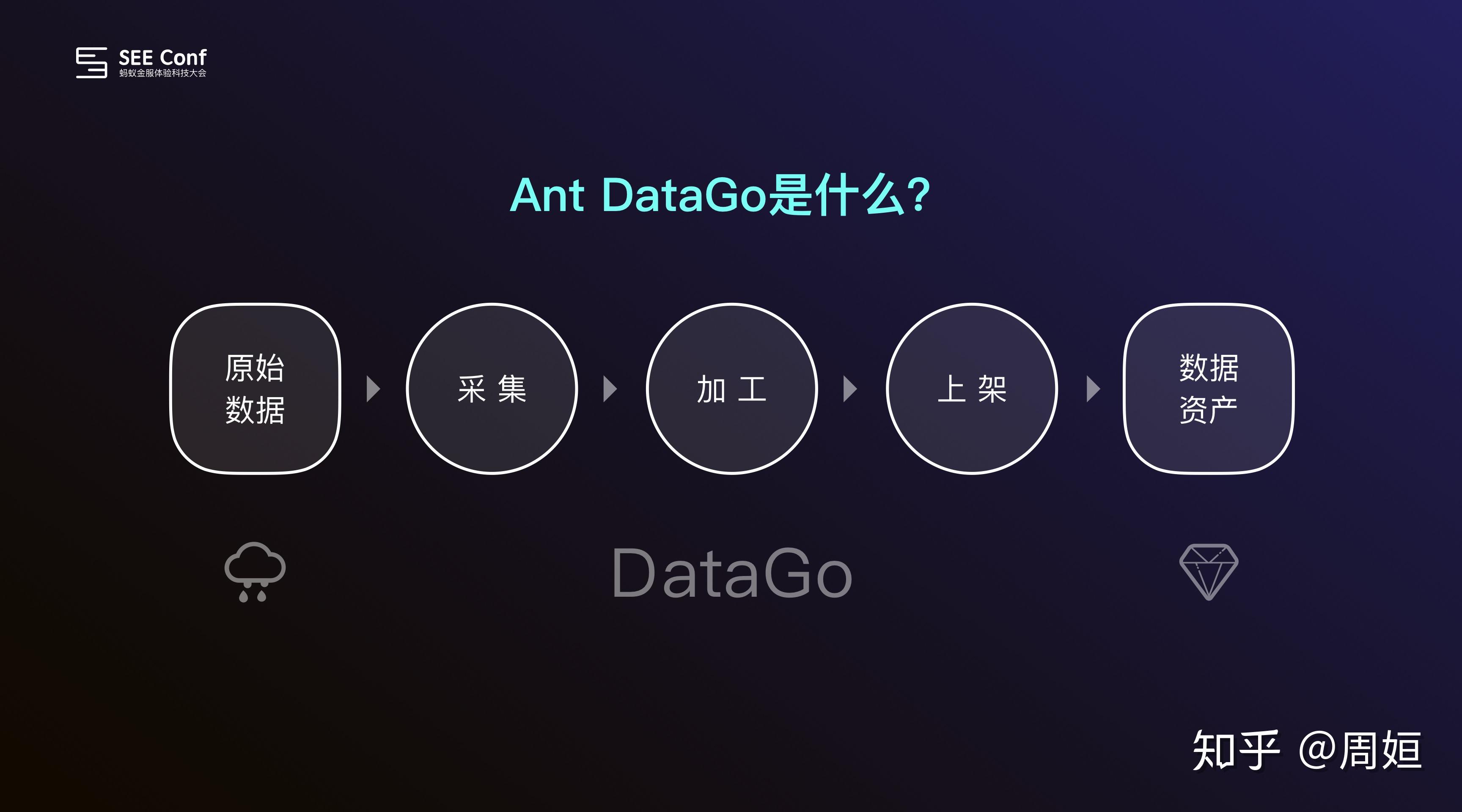
新用户诉求在于希望能清晰了解 Ant DataGo 这个产品是什么:它是生产数据的工具,通过采集原始数据,经过多轮加工,在资产门户上架,成为一份可供业务消费的数据资产。
为降低用户理解成本,我们借助视觉隐喻来传递晦涩的产品概念。用云朵下雨比喻原始数据来源云端;用钻石比喻珍贵的数据资产;最后,利用 DataGo 字形衍生的装置意像来比喻采集、加工和上架这个运作过程。

单纯静态隐喻对于传达抽象概念还是略困难,因此我们借助了微互动。微微浮动的数据云吸引用户点击,然后触发整个装置的运行,从而加强用户对生产这一动作的感知,有助于培养 Ant DataGo 是 「简单的、易用的」用户心智模型。

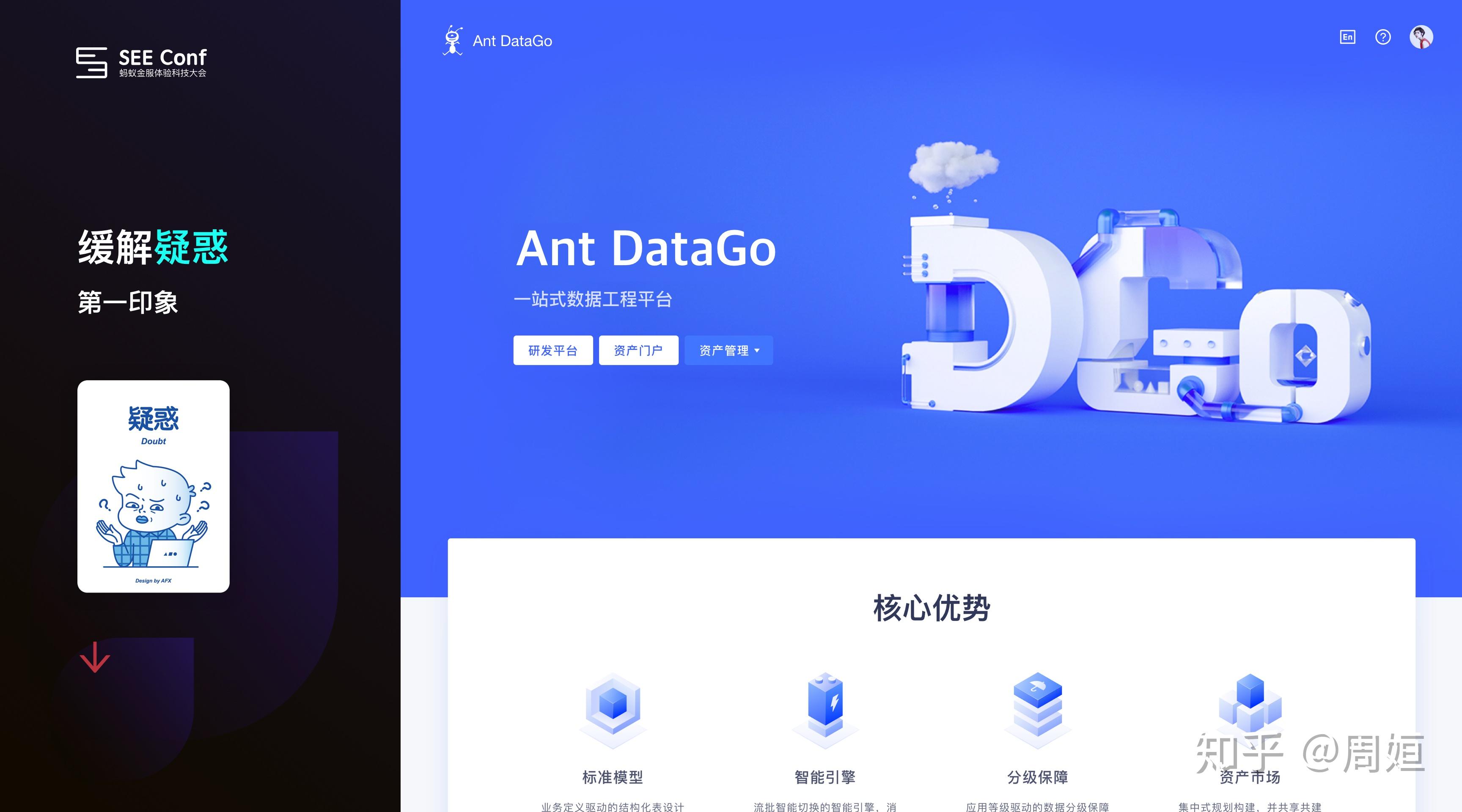
此外,用心呈现的美学与互动设计还能为我们打造良好的第一印象,为用户带来些许愉悦和惊喜。
为了让用户更容易理解产品概念,而不单纯为了美感。对于首屏装置意象的设计,我们在多种结构和风格间做了大量取舍,这个过程十分有趣,感兴趣的话可以找我们讨论。

除首屏的呈现,在次屏位置补充了对产品核心能力的描述,进一步帮助新手用户快速认识这个产品,降低疑惑感。

期待
用户诉求在于期待产品未来的发展能匹配自己的业务需要。
研究发现,期待感在用户心中是十种情感指标里排名第一、最为强烈的。此外,一部分带有此种情绪的用户,因得不到产品方及时沟通,已逐渐从 「期待」 转化为 「疑惑」,甚至「焦虑」等负面情感。这令人意外,因此我们认为有必要在首页构建一个承载期待的沟通平台:产品能力全景图。不同于常规的布告栏或产品蓝图等形态,它既能透传产品能力的过去和现在,也能透传未来的规划,同时用户也能表达自己的诉求。
此处视觉隐喻也经过精心考虑:借助图形化和互动效果,将产品能力隐喻为不同的技能点,从而传递产品能力不断生长的感觉。我们希望用户在此处能够释放心中的高期待,避免其转化为负面情感。

信任
有 86% 的用户表示他们信任的不是产品本身,而是背后的产品团队。这是因为他们在工作中都曾接触过产品团队,团队成员能快速精准地解决问题,让用户感觉很靠谱,因此反而对产品本身有了较好的信任感和期待感,这给了我们一些设计上的启发。
斯蒂芬 · 安德森在《怦然心动—情感化交互设计指南》中提到过:「在网站中显示他人的存在,将显著改变用户的感觉和行为」。
我们为产品幕后的工程师、设计师和产品经理分别构建了一个虚拟形象,以团队协作的姿态呈现在此处,结合文案 「我们随时提供帮助」 引导用户访问帮助中心,希望借此提升产品值得信赖的形象。
此外,我们添加了一些温情表达,当用户停留在该模块几秒之后,幕后支持者会抬头朝用户微笑示意,然后继续低头工作。希望这些细节能在某些瞬间温暖到我们的用户。

以上是情感驱动的产品首页设计,我们希望去降低用户疑惑、维持期待和提升信任这三种情感。

案例二:帮助引导系统
该模块我们主要关注 疑惑 这个情感。
疑惑
这里的疑惑感与案例一中的有所不同,此处大量的用户诉求聚焦在如何快速上手、操作过程中遇到问题如何寻求及时有效的帮助。
产品原有帮助功能只是一个很小的面板,当用户产生疑问时,引导他去联系值班人员答疑或去文档中心查阅资料。这两种方案显然都不太高效,前者随着用户数量的增长,效率会逐步降低,答疑方压力也会倍增;而后者,只是按产品功能逻辑排列说明文档,定位答案十分不易。
实际上,无论求人还是自助,用户根本诉求是:能快速定位到问题的答案,排解自己的疑惑。因此我们仔细询问过用户疑惑感来源的方方面面,构建了基于场景识别的帮助引导系统。

在具体使用场景中,预判一些用户可能出现疑惑的点,直接给出轻量化的快速解答,就地化解疑惑。若疑惑未被消除,用户可定位与该问题对应的的详细说明文档,也可带着问题直接跳转钉钉,求助值班答疑人员。

另外,我们对全局帮助面板进行升级,它的形式不再是一成不变,而是因地制宜,根据用户当前访问的功能模块,给出常见问题指引和快速开始教程。

当然,针对新手用户最大的疑惑感来源:如何上手,我们也提供了网站地图这样一个工具。根据用户的访问场景,给出可视化的使用流程介绍,降低错综复杂的信息架构带来的理解成本。

我们还有一个强大的后方——帮助中心。从快速搜索到新手教学,从基于场景识别的自助学习再到互助解答的产品社区,这里提供了各种各样的帮助形式和学习资料。我们希望,所有用户的疑惑总有一个出口可排解,而不是积攒在心中,最后转化为更消极的情感。

Banner 区域还沿用了首页的团队形象,并增添一点有趣的互动。当用户输入问题时,虚拟形象会呈现另一种姿态,表示自己正在关注用户的诉求。我们还营造了一个团队轮流值班的景象,用户每次访问帮助中心,系统会随机呈现一个虚拟形象。
我们希望在不打扰用户正常使用的前提下,这些小细节赋予其一点工作乐趣,带来点温暖感。

对于帮助系统,我们还在思考一些同样有价值的事。比如构建成就体系,提升用户自豪感,为用户能学会使用如此复杂的企业级产品,成长为专业的数据生产人员而喝彩。 希望以后有机会再跟大家分享这些内容。

案例三:运维告警机制
生气、焦虑、挫折
研究显示,几乎所有较为严重的负面情感都产生于运维告警模块,我们在做情感化调研时,一位运维同学吐槽:「天天这样运维,感觉失去了工作的意义。」 这句话在当时给我们非常大的触动,那时我们就在想,能为这些用户做些什么。作为体验重灾区,我们如何转化此处的负面情感呢?由于时间关系和数据敏感问题,这部分仅展示思路。
我们把运维流程进行全盘梳理,发现这是一条链路超长的任务流程(以下仅展示部分内容),这意味着如果只从单点切入去化解用户负面情感,可能徒劳无功,必须从全局角度去思考这个问题。

最终盘点出几大问题:告警消息井喷且有效信息少、跨终端办公、跨平台办公、平台内存在流程断点。

针对上述问题,我们跟业务方进行反复讨论,得到如下可行的解决方案,它们后续将逐步落地。
- 聚合告警事件,解决告警井喷的问题;
- 借助钉钉平台,开发移动运维小程序,利用手机解决大部分运维任务;
- 针对跨平台问题,在 Ant DataGo 上整合底层引擎能力,将信息聚合到 Ant DataGo;
- 流程断点问题是设计师最擅长的技能,不在话下。

最终我们产出了一条新的任务流程,能快速在手机端解决 60%~70% 的运维任务。

除了解决上述偏行为层的核心诉求,我们还理清了其它偏本能层和反思层的抓手,让设计师能清晰认知在何处给用户提供进一步的关怀,降低负面情感。
- 在告警信息的接触点,可以在用语和美学上更加温暖;
- 在运维中心,可以构建运维大盘去记录运维工程师的成长,提升成就感;
- 在用户深夜完成运维的那一刻,给予深夜关怀。
以上就是情感驱动的运维系统设计,我们希望能降低用户负面情感,关怀运维人员。

最初在做体验优化时,业务方把运维这块的优先级放的很低,但当情感化研究报告出来后,大家立马意识到这块的重要性。这是一个典型的设计驱动业务的案例,因为关注用户情感,才让我们洞悉到这些在办公室之外、在产品之外的体验问题,才能提出诸如无线运维等超前的解决方案,并最终推动产品升级。

总结
通过上述案例,我们主要想传递的并非解决方案做的有多好,而是我们在做企业级产品情感化设计时的理念和方法。
诺曼在《情感化设计》一书中,提出了经典的情感化设计三层次理论。那么这三个层面在整个企业级产品设计方案中的比重究竟是多大?哪个更重要?
诺曼传达了这样一种理念,在大部分情况下,用户的任何实际感受都包含这三个层面,在实践中单一层面的设计是罕见的。这也正是为什么,有些只从本能层,或只从行为层切入的情感化设计,在企业级产品中往往会被认为是过度设计。因为它们没有基于用户背后真正的情感诉求,没有整体去考虑这三个层面的设计,自然用户不会买单。
对企业级产品而言,行为水平的设计是至关重要的,从没有人反对过可用性、易用性。在此基础上,我们再综合去考虑本能层和反思层的设计,才能为产品创造深入人心的体验。这正是我们理解的企业级产品情感化设计。

最初我们摸索如何在企业级产品中进行情感化设计时,也曾走过很多弯路,最后才探索出了这套思路和方法。我们希望这条情感化设计之路能给大家带来启发,其中有两点,特别值得和大家分享:
- 以人为本:让用户从自身出发,优先关注自己多样的情感,而不是优先关注产品,这样反而能洞察到不少用户的真实诉求,以此改进我们的产品体验。
- 标本兼治:避免情感化设计由于忽略情感本源导致的 「治标不治本」的问题,平衡本能、行为和反思三个层面,整体去思考情感化设计,让设计视角更加开阔、更加贴近用户和产品,带着对 「人」 的关怀,去打造温暖人心的企业级产品。

我们掘金队一直致力于探索前沿设计理念和追求更好的企业级产品体验,对于企业级产品情感化设计这个课题,我们也会一直研究下去,如果你对此感兴趣,欢迎扫码加入讨论群,或加入我们,一起掘金体验!