一键生成你的 LeetCode 刷题网站
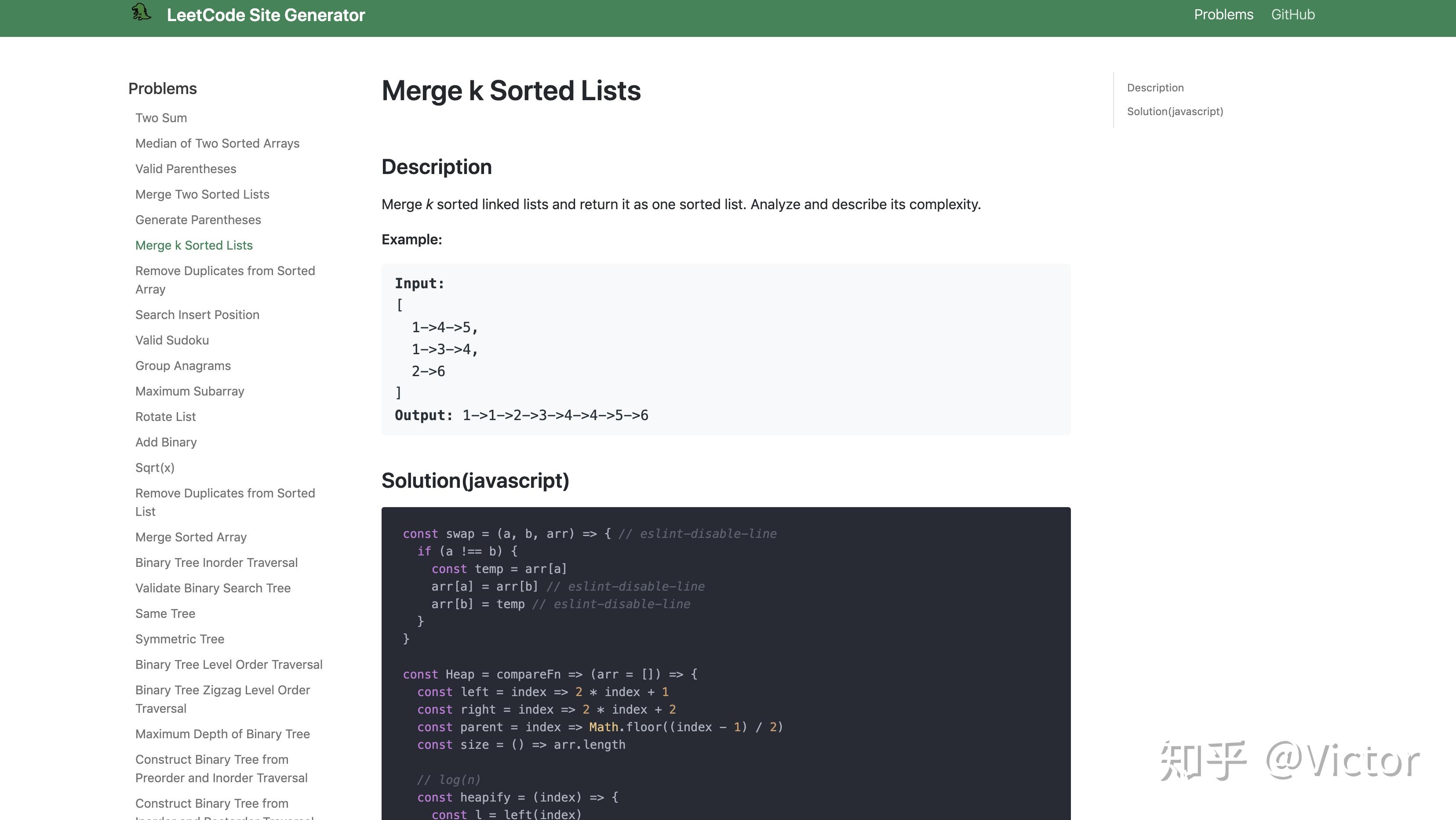
最近写了一个小项目 leetcode-site-generator,可以用来生成自己的 LeetCode 刷题网站,部署到 Github Pages 上。效果如下:

下面我们来看看如何使用吧!
安装
yarn global add leetcode-site-generator,安装完之后,运行 leetcode-site -h 查看支持的命令。
基本使用
- 运行
leetcode-site init,会在当前目录生成一个名为leet-site-base的项目 - 进入
leet-site-base的website目录,运行yarn download,会提示你输入 LeetCode 的用户名和密码,输入完成后慢慢等待代码下载完成。 - 代码下载完成后,运行
yarn & yarn start就会在本地启动你的刷题网站啦
部署到 Github Pages
- 修改
siteConfig.js里的以下字段信息
const siteConfig = {
// ...
url: 'https://beizhedenglong.github.io', // Your website URL
baseUrl: '/leetcode-site-generator/', // Base URL for your project */
projectName: 'leetcode-site-generator', // Your project name
organizationName: 'beizhedenglong', // Your github username
// ...
}
2. 运行 GIT_USER=<你的 github 用户名> CURRENT_BRANCH=master USE_SSH=true yarn run publish-gh-pages 就部署到 Github Pages 上了。
编辑于 2019-04-19 22:50